Pattern Library es un proyecto que expone patrones para diseños web gracias a la colaboración de diseñadores de diferentes parte del mundo.
Pattern Library es un proyecto que expone patrones para diseños web gracias a la colaboración de diseñadores de diferentes parte del mundo.
Cada uno de los patrones que se han subido a la biblioteca puede utilizarse de forma gratuita en cualquier trabajo o proyecto que estemos trabajando. Solo tenemos que escoger el diseño que nos agrada y dar enter en “Download now”.
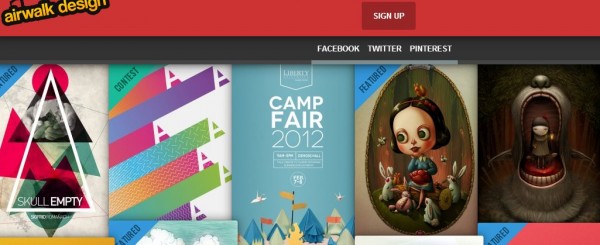
Por el momento, cuenta con unos 50 patrones con unos diseños muy interesantes, combinando diferentes estilos, texturas y motivos…muchos colores, figuras geométricas, caricaturas, entre otros.
Para navegar por todos los patrones disponibles solo tenemos que desplazarnos por la página o utilizar las opciones que se presentan en el lateral derecho. Si nos interesa el estilo que presenta algún diseñador y deseamos conocer más de su trabajo, veremos que se integran algunas opciones de contacto, como su página web o su perfil en Twitter.
Y como es un proyecto colaborativo, si nos interesa también podemos participar con nuestro diseño. Tal como se indica en la página de presentación solo tenemos que enviar la información que se solicita para formar parte de la colección que se muestra en Pattern Library.
Una propuesta interesante que podemos tener en cuenta junto a nuestro kit de recursos para proyectos de diseño.