
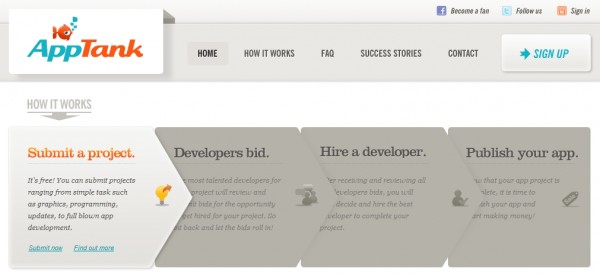
AppTank es un portal que permite reunir a grandes ideas con grandes programadores.
Nos permite incluir nuestro proyecto y esperar a que los programadores registrados nos envíen sus propuestas. Con el material en la mano podremos decidir a quién contratamos y empezar el proyecto inmediatamente.
Si durante el momento de la inclusión de nuestra idea se nos olvida algún detalle importante, el equipo de AppTank se encargará de entrar en contacto para eliminar las dudas, siendo todo el servicio completamente gratuito.
Un excelente proyecto con una enorme cantidad de formas de monetizarlo después de hacerlo popular, desde cobrar comisión a los programadores hasta destacar aplicaciones desarrolladas.
Categoría: Sólo programadores
Apps y recursos para programadores. Tutoriales, trucos, plataformas y noticias del sector de la programación.
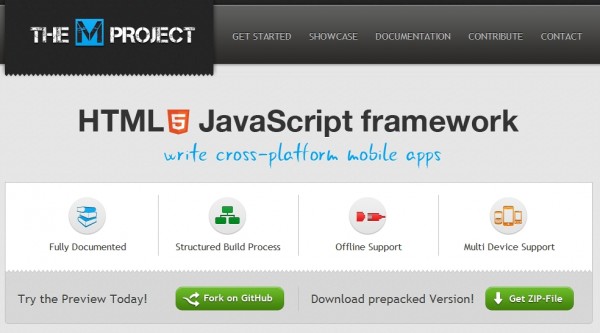
the-m-project – Framework HTML5 para programar para móviles

En the-m-project.net tenemos un nuevoi proyecto que puede facilitar mucho la vida de quienes quieren programar aplicaciones en HTML5.
Con el código libre, y responsable por aplicaciones de gestión de listas, integraciones con twitter y otras que podemos ver en su web como ejemplos, es ideal para que pueda ser usado en el desarrollo de aplicaciones para dispositivos móviles que no sean compatibles con tecnología Flash.
Con una documentación bastante completa, se encuentra en fase alpha, buscando colaboradores que ayuden a transformar el proyecto en una plataforma más completa y útil para todos.
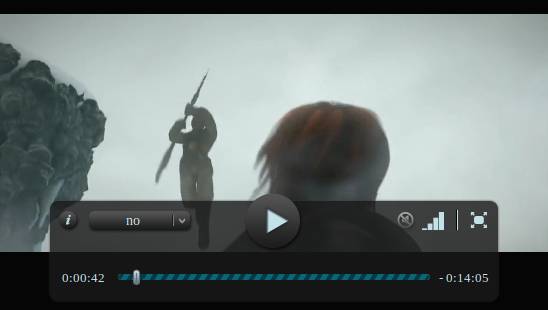
Mooplay – Construye tu propio reproductor de vídeo en HTML5, con lectura de subtítulos

Mooplay es una serie de controles, creados con mootols, que nos permite crear un reproductor de vídeo, en HTML5, personalizado.
Los controle incluyen, además del play|pause y rewind|forward, una barra de progreso de reproducción y carga, un botón de control de volumen, posibilidad de reproducir en pantalla completa, visualizar el tiempo reproducido y el restante y, lo mejor e todo: la posibilidade de incluir subtítulos en srt y sub.
Una excelente herramienta para los que estáis pensando construir algún sitio web basado en la distribución de vídeos.
Vía webresourcesdepot.com
Zoomy – Para hacer Zooms en imágenes usando JavaScript

Zoomy es una extensión jQuery que nos permite crear un sistema de zoom en imágenes, dentro de nuestra web, de forma rápida.
Para que funcione tendremos que subir dos imágenes, una miniatura y otra en tamaño completo, permitiendo así que después de instalar la función el código consiga mostrar una parte aumentada dejando el resto en su tamaño original.
Es posible configurarlo para determinar el tamaño del zoom, siendo muy útil para sitios web donde quiera mostrarse un portafolio de trabajos gráficos, por ejemplo.
Vía webresourcesdepot.com
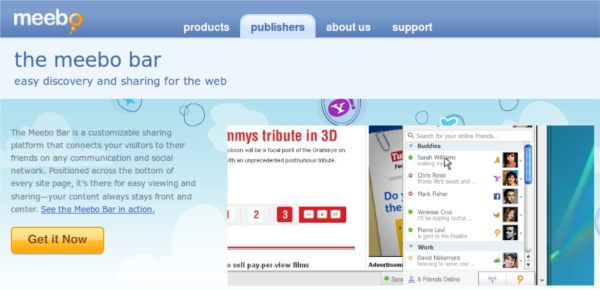
Meebo muestra el código fuente de su barra

Los que naveguéis habitualmente entre blogs habréis visto Meebo en más de una decena de webs, una pequeña barra desde la cual podemos: compartir nuestra actividad en la red, chatear o acceder a algunos servicios como Facebook o Twitter.
Por lo que hemos podido leer, sus responsables han liberado recientemente su código fuente (perfectamente comentado en inglés), con fines educativos y, seguramente, para fomentar la integración de aplicaciones de terceros.
La verdad es que tanto este material, como la entrada de su blog (en la que hacen un repaso a sus orígenes), tienen un valor bastante importante, ya que comparten sus experiencias sobre cómo abordaron el problema durante las distintas fases del desarrollo.
Si os dedicáis al desarrollo web merece la pena echarle un vistazo rápido.
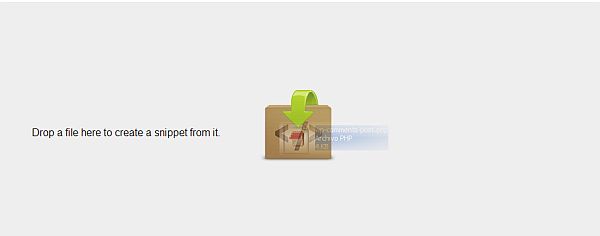
Codr.cc – una forma sencilla de compartir códigos de programación

Codr.cc es una sencilla herramienta que, sin necesidad de registros de usuarios, permitirá a los programadores compartir códigos de programación entre ellos. Para ello hay varias vías para compartir un fragmento de código, bien lo pega en el área de la aplicación, bien lo sube desde el archivo donde lo tenga disponible, o bien puede arrastrar hacia el centro de la aplicación del archivo que contenga el código que se desea compartir.
Codr.cc detectará automáticamente el lenguaje de programación correspondiente al código y mostrará su sintaxis coloreada con cada una de sus filas enumeradas. Este código dispondrá de su propia URL generada de forma aleatoria, permitiendo copiarse al portapapeles.
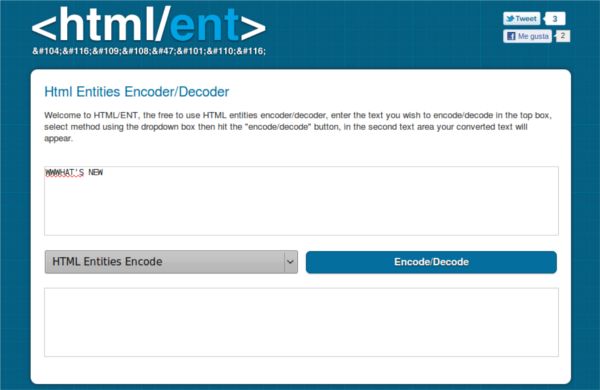
HtmlEnt – Conversor de entidades HTML

Cuando uno empieza a trabajar todo el tema de páginas web, uno de los primeros problemas con los que suele toparse es que ciertos caracteres no son fáciles de representar, porque o son propios de un idioma concreto (como nuestras «eñes» y tildes) o porque están reservados por el propio HTML .
En estos casos podemos usar nuestro buscador favorito para encontrar una tabla de equivalencias o usar el codificador HtmlEnt, que es bastante más rápido y nos permite «traducir» textos completos.
De este modo, si queremos convertir calquier texto completo, o hacer la operación inversa, pasar de entidades a texto plano, sólo tendremos que introducirlo y presionar la tecla «Encode Decode«.
Una utilidad muy sencilla, pero que puede sacarnos de algún apuro puntual.
Vía | Pixelco Blog
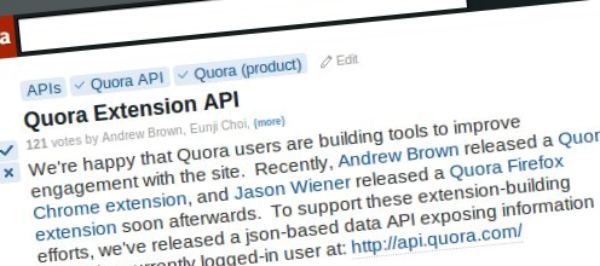
Quora ya tiene su primera API

Los que piensen que Quora es sólo un sitio de preguntas y respuestas más, sin muchas diferencias con las decenas de opciones parecidas, es porque no lo han utilizado lo suficiente.
En este sistema, que está creciendo a una velocidad impresionante, podemos encontrar expertos de muchísimos temas, planteando preguntas y obteniendo respuestas al mismo tiempo que creamos una comunidad de seguidores y seguidos que funciona bastante mejor que en Twitter.
Podemos seguir temas específicos para no perdernos nada de lo que se cuece en lo que nos interesa al mismo tiempo que podemos ayudar a construir una base de conocimientos con cuestiones difíciles de encontrar en otras webs.
Hace unos días Quora anunció su primera API, muy sencilla, pero suficiente para poder ir creando extensiones para algunos navegadores web, por ejemplo (ya hay las primeras en Chrome y en firefox).
Os invito a seguir la pregunta: Qué podría hacerse con una API de Quora, para estar informados sobre la evolución en este sentido.
Hace un par de semanas que lo uso bastante para conocer trucos y recursos que aún no son muy populares y que algunos de los usuarios de quora no tienen problemas en divulgar.
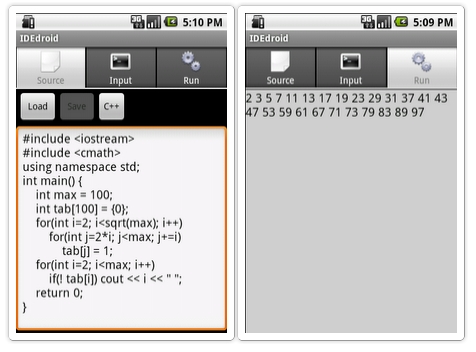
Ideone – Ahora en español y con aplicación para Android

Ideone es una aplicación que os comenté hace ya más de un año, capaz de ejecutar pedazos de código de diferentes lenguajes de programación, siendo así ideal para el uso académico.
Elija un lenguaje de programación, pegue su código fuente y datos de entrada en las cajas de texto. Entonces marque o desmarque ejecutar código (si desea o no ejecutar su programa) y privado (si no desea listar su código en la página de código recientes), haga clic en el botón enviar y observe su código ser ejecutado.
Ahora me presentan dos novedades: su versión en español y el lanzamiento de IDEdroid, una aplicación para Android desde la que podremos ejecutar código en más de 40 lenguajes de programación.
Podéis seguir sus novedades en su página de Facebook.
SVGgraph – Librería para generar gráficas con PHP

SVGgraph es una sencilla librería en PHP, que podremos utilizar para generar vistosas gráficas, tanto en 2D como 3D del lado del servidor.
La variedad por el momento no es demasiado amplia, ya que sólo tendremos seis formatos diferentes, entre los que encontraremos las clásicas barras verticales y pie charts, aunque como ya he dicho su aspecto es bastante aceptable, no hay más que ver la imagen que encabeza este post.
La nueva versión sólo funciona con PHP5, aunque existe una anterior que es compatible también con PHP4, por lo que podemos recurrir a ella si no tenemos actualizado nuestro servidor.
En resumen, SVGgraph es una librería efectiva, que nos ahorrará mucho tiempo y problemas si queremos incluir datos estadísticos en nuestra web, siempre y cuando aceptemos la licencia LGPL v3 a la que está sujeta.
Vía | Creativos Online
