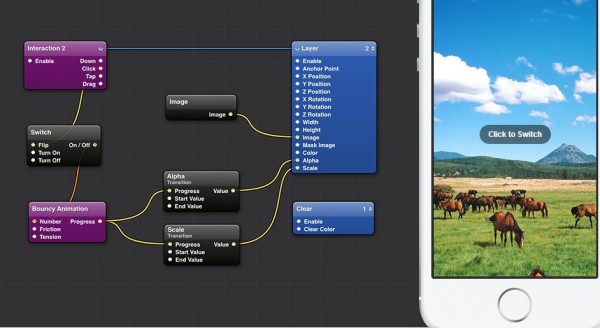
El equipo de diseño de Facebook ha presentado Origami (facebook.github.io/origami), una herramienta para Quartz Composer que permite crear prototipos de aplicaciones móviles más dinámicos que los que pueden conseguirse con la mayoría de las opciones existentes en el mercado.
Quartz Composer es una plataforma gratuita para Mac que ayuda a crear animaciones y diseños 2D y 3D, con esta extensión es posible crear prototipos usando un lenguaje de programación visual, permitiendo que los diseñadores desarrollen sus productos sin depender del equipo de programación, ideal para presentarlos a los clientes como ideas interactivas.

Para usarlo hay que registrarse como desarollador de Mac, instalar Quartz Composer y, por último, instalar Origam1 1.0, tal y como indican en su página de presentación. Las interacciones que pueden crearse con Origami incluyen botones, desplazamientos con el dedo, animaciones «de rebote», transiciones de color, temporizadores, contadores, etc., obteniendo resultados bastante realistas.
Comentan en venturebeat.com que se presenta como una herramienta de código abierto en la que no es necesario escribir ni una sola linea de código, por lo que parece que vale la pena probarlo.






 Nuevo evento que nos presentan, esta vez relacionado con el mundo de los juegos y con el HTML5, evento que se realizará en Madrid durante los días 13 y 14 de diciembre.
Nuevo evento que nos presentan, esta vez relacionado con el mundo de los juegos y con el HTML5, evento que se realizará en Madrid durante los días 13 y 14 de diciembre.