
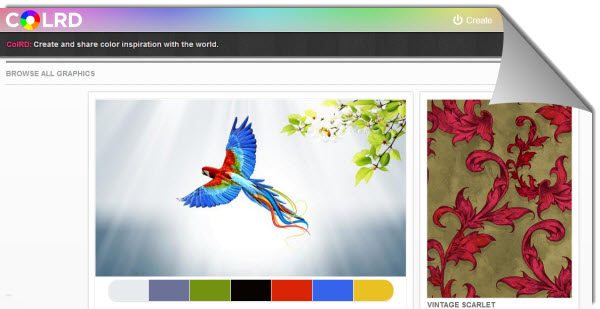
Ya sea que estemos buscando inspiración para nuestros diseños o estamos pensando en alguna combinación de colores para la decoración de nuestro hogar, Colrd es un interesante recurso a tener en cuenta.
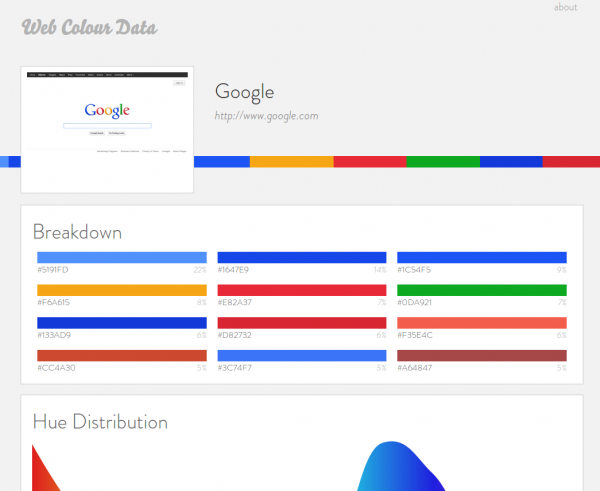
En Colrd podemos buscar bajo diferentes criterios: colores individuales, paletas de colores, gradientes, patrones o si preferimos tener una visión completa de cómo se combinan los colores, podemos inspirarnos en las imágenes compartidas.
Cada una de las sugerencias que nos presenta vendrá con los códigos correspondientes, los utilizados en los fondos con degradados en CSS3, además de RGB y HSL. Y en algunas opciones nos permiten la descarga en diferentes formatos para editarlos en nuestros programas.
Si deseamos, también podemos participar creando nuestros propios diseños de una manera muy simple a través del editor de Colrd. Solo tenemos que escoger que tipo de aporte deseamos realizar (paleta de colores, imágenes, etc) y automáticamente se abrirá el editor con las herramientas necesarias.
Por ejemplo, si nos decidimos por una imagen podemos subirla desde nuestro equipo o escoger alguna de las sugeridas en la galería de Colrd. El editor registrara cada uno de los colores de la imagen y podremos desplazarnos con el cursor para notar las diferentes tonalidades. Luego solo nos resta seguir los pasos para publicarlas.
Sin dudas, Colrd es un excelente recurso que podemos agendar para futuras consultas.