
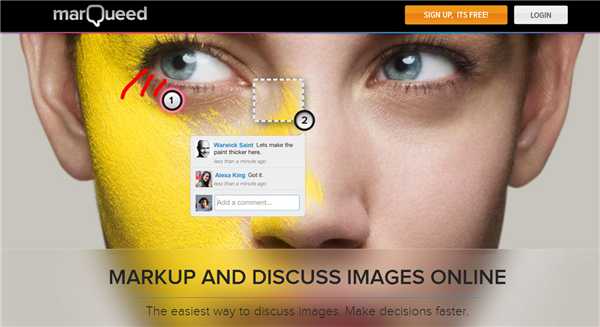
Mucho ha llovido desde que os presentamos Marqueed (marqueed.com) hace ya más de un año. Por entonces era una herramienta bastante sencilla que permitía subir una imagen a la web y crear un chat en algunos de sus puntos para que varias personas puedan discutir posibles cambios. Hoy, con la misma filosofía en mente, puede presentarse como una plataforma de colaboración bastante completa en este sentido.
El funcionamiento es sencillo, solo tenemos que seleccionar las imágenes que queremos discutir con colaboradores o clientes e invitar al grupo de trabajo. Cada uno podrá escribir y dibujar sobre el material, manteniendo siempre un registro de todas las alteraciones.
Además de permitir subir un grupo de imágenes, diseños, capturas o fotografías y añadir colaboradores, que serán invitados vía email, es posible capturar páginas web indicando sus urls, discutir capturas de pantalla, seleccionar páginas con su bookmarklet, ver el histórico de los comentarios realizados en cada región de cada imagen por cada miembro del equipo, recibir alertas cada vez que alguien realice alguna observación en nuestro material, integrar la aplicación con Google Drive (ya están trabajando con Dropbox), usar etiquetas para clasificar y marcar el contenido, dar invitaciones para que algunas personas solo tengan acceso de visualización (sin permitir comentar ni editar) y personalizar nuestra marca en la página de trabajo.
La solución es gratuita para quien use hasta 2 colecciones privadas, siendo ilimitado el número de colecciones públicas que pueden crearse. Podéis encontrar los precios y condiciones en www.marqueed.com/pricing.