
Cada vez es más común, cuando encargamos una web o aplicación móvil, recibir un prototipo interactivo para que sepamos exactamente lo que será entregado, una forma de garantizar que todo el mundo ha entendido las necesidades y que no se gastará mucho tiempo con «no era eso», «no me gusta así» o «envíame otra prueba».
Programar y diseñar es un trabajo extremamente complejo, y muchos clientes no saben el esfuerzo que hay detrás de un «no me acaba de gustar» después de que la plataforma contratada ha sido completada.
Es cierto que hay muchas formas de cortar ese flujo improductivo de información, pero nada como aprobar un prototipo interactivo antes de comenzar a pelearse con el código.
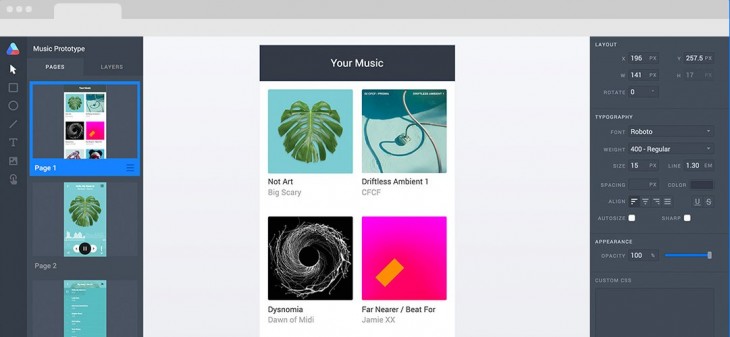
Lo que os presentamos hoy es atomic.io, plataforma web, de momento gratuita, que permite diseñar aplicaciones e incluir botones de acción para que cualquier persona pueda navegar entre las pantallas presentadas, como si fuera la app final.
Continúa leyendo «atomic, una aplicación para crear prototipos de aplicaciones web y móviles»