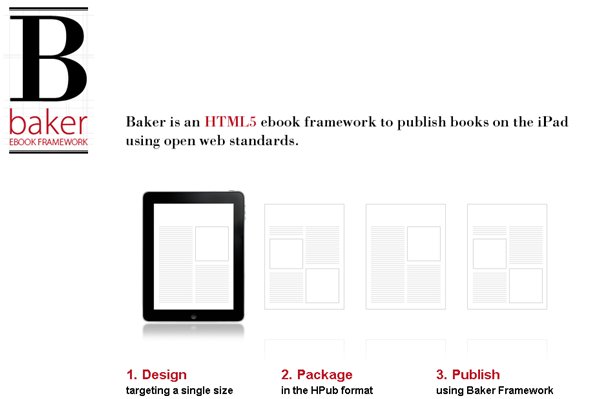
Desarrolladores italianos acaban de publicar Baker, un Framework, de código libre, creado para publicar libros en iPad. Permite de forma sencilla a diseñadores y programadores la creación de libros para esta plataforma, creando páginas en HTML5 con un formato ideal para libros electrónicos.
Después de realizar el trabajo de creación, podemos publicarlo en iTunes en pocos minutos, esperando la aprobación de los jefes de la manzana, claro está..
Podemos probar el resultado desde nuestro navegador usando su simulador, con lo que es posible crear libros y publicarlos sin necesidad de tener un iPad.
Podéis ver un ejemplo de libro creado aquí (iTunes) y navegar por el código del proyecto en Github.
Vía mashable