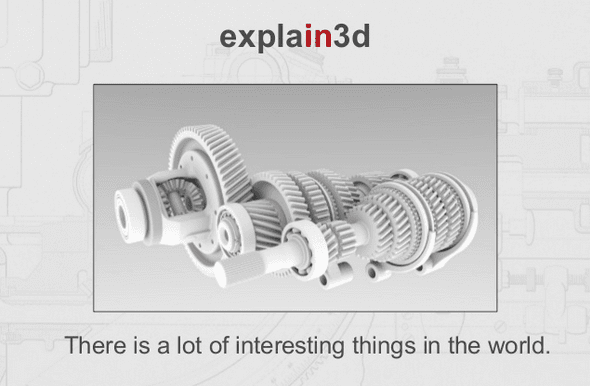
No hay muchos modelos disponibles, pero los pocos que tenemos en explain3d.com merecen la pena ser visitados.
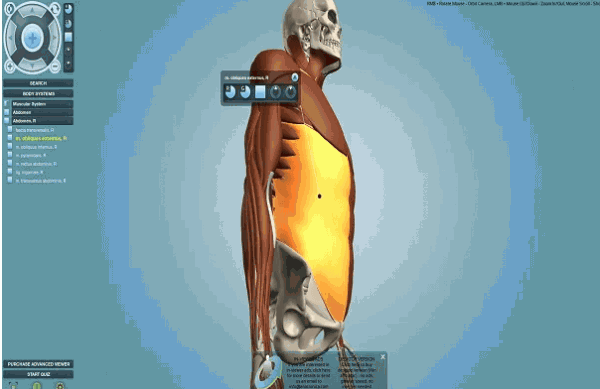
Son modelos tridimensionales explicando como funciona un submarino, una planta nuclear, un arma de fuego, una llave, un motor… modelos animados que pueden verse gracias al visualizador Unity, componente que podemos instalar en nuestro ordenador de forma gratuita, aunque no existe versión para Linux, solo para Windows y para Mac.
Una vez abierto el modelo podemos rotar con el ratón, hacer zoom y pulsar en partes específicas para entender el funcionamiento de cada elemento, siempre usando el visualizador de Unity y sin posibilidad de exportarlo para otros formatos.
En su web podemos hacer sugerencias de nuevos modelos, así como ofrecernos voluntarios para ayudar a crecer este sitio que, como bien indican, tiene únicamente un propósito académico.
Lo hemos visto en freetech4teachers.com, web donde suelen indicar recursos gratuitos para profesores, un blog que os recomiendo leer de vez en cuando para encontrar este tipo de recursos no muy presentes en los directorios de recursos académicos generales.