Os hemos hablado de las múltiples posibilidades que nos ofrece el servicio de automatización IFTTT, donde a través de sus casi 70 canales, nos permite realizar acciones como las copias de seguridad en Dropbox de las imágenes que publiquemos en la web social, alertas e integraciones con iOS, posibilidad de compartir por diferentes vías las nuevas publicaciones que llegan a través de los canales RSS, etc.
 Pues bien, los canales RSS son una vía por la que podemos establecer las llamadas recetas partiendo de las publicaciones de los medios cuyos canales RSS usamos. Además de los canales RSS, por el momento hay dos publicaciones con sus canales específicos, que son la cadena deportiva ESPN y BuzzFeed, y desde hoy se añade un canal más, perteneciente a la prestigiosa publicación The New York Times. Ofrecida a través de su API, lleva aparejada seis accionadores, de manera que podemos desde recibir en nuestro correo electrónico los nuevos artículos que se publiquen hasta incluir los nuevos eventos del Teatro de Nueva York en nuestro Calendario de Google (Google Calendar), entre otras recetas.
Pues bien, los canales RSS son una vía por la que podemos establecer las llamadas recetas partiendo de las publicaciones de los medios cuyos canales RSS usamos. Además de los canales RSS, por el momento hay dos publicaciones con sus canales específicos, que son la cadena deportiva ESPN y BuzzFeed, y desde hoy se añade un canal más, perteneciente a la prestigiosa publicación The New York Times. Ofrecida a través de su API, lleva aparejada seis accionadores, de manera que podemos desde recibir en nuestro correo electrónico los nuevos artículos que se publiquen hasta incluir los nuevos eventos del Teatro de Nueva York en nuestro Calendario de Google (Google Calendar), entre otras recetas.
Esto es sólo un paso de lo que está por venir de ahora en adelante, bajo la idea de permitir a las publicaciones contar con sus propios canales, aunque de momento no sabemos la solución que han tomado para abrir su plataforma. Lo que queda claro es que IFTTT supone una plataforma para que los usuarios consumidores de contenidos puedan crear recetas basadas en los contenidos de las publicaciones, y que éstas puedan estar más cerca de sus propios usuarios.
Es posible que se trate de un buen modelo de negocio para IFTTT, cobrar para que cada publicación tenga un canal dedicado, aumentando así la posibilidad de aumentar el número de suscriptores. De momento, si somos usuarios de The New York Times, ya podemos ir a por algunos de los accionadores para crear nuestras propias recetas específicas según nuestros intereses.







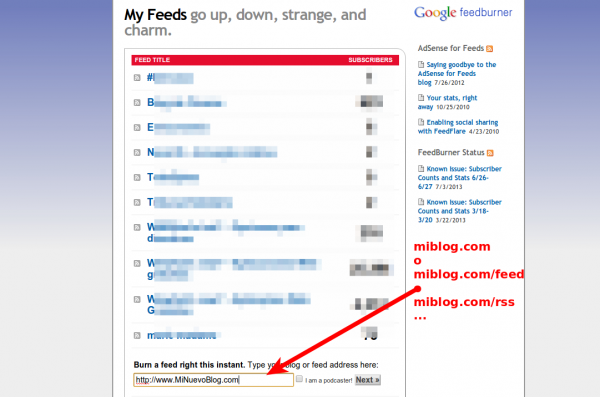
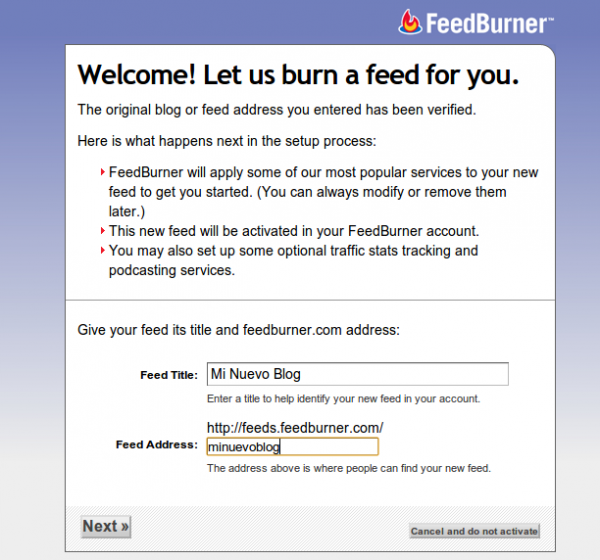
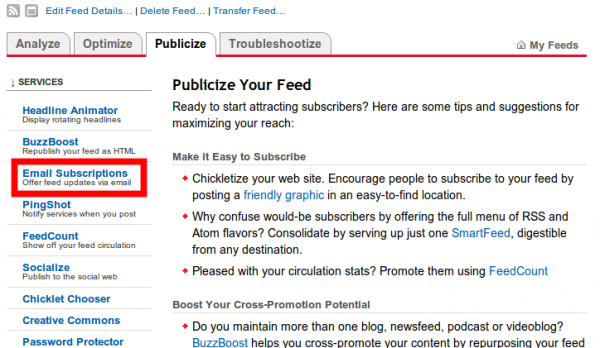
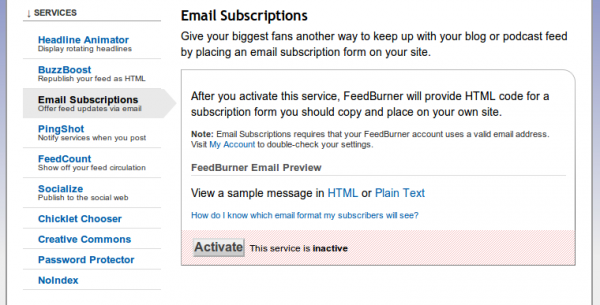
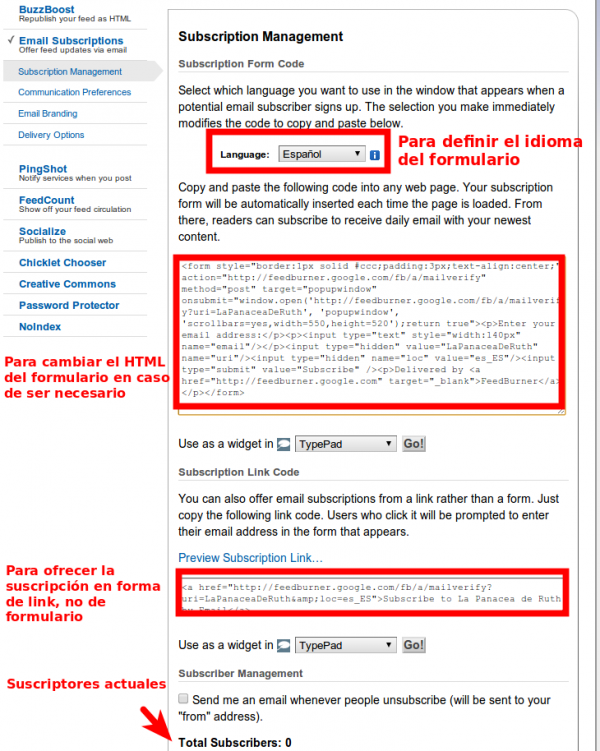
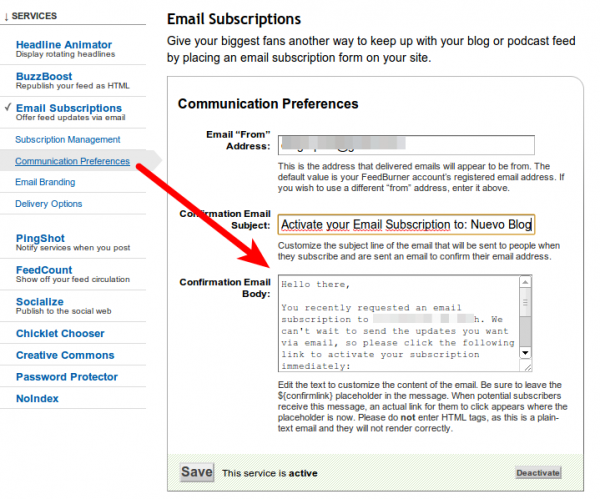
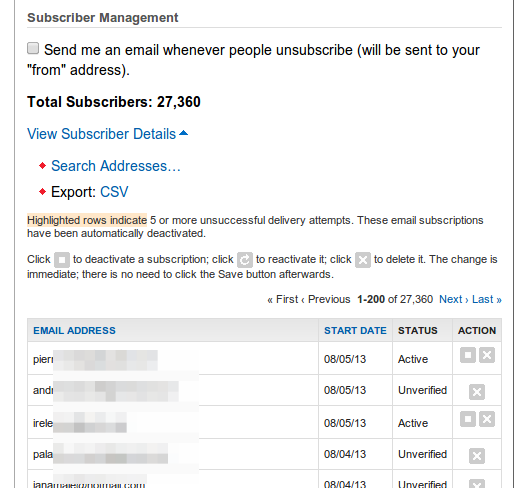
 Respondiendo a una de las más clásicas preguntas de los que están comenzando en el mundo blog, voy a comentar ahora los pasos que tienen que realizarse para poder enviar de forma automática un email con las noticias de cada día a los lectores que así lo soliciten.
Respondiendo a una de las más clásicas preguntas de los que están comenzando en el mundo blog, voy a comentar ahora los pasos que tienen que realizarse para poder enviar de forma automática un email con las noticias de cada día a los lectores que así lo soliciten.