
Stylebot es un plugin para Google Chrome que tiene una gran utilidad para los que nos dedicamos al desarrollo web, puesto que permite modificar al vuelo el archivo CSS de cualquier página web que estemos visitando en ese instante.
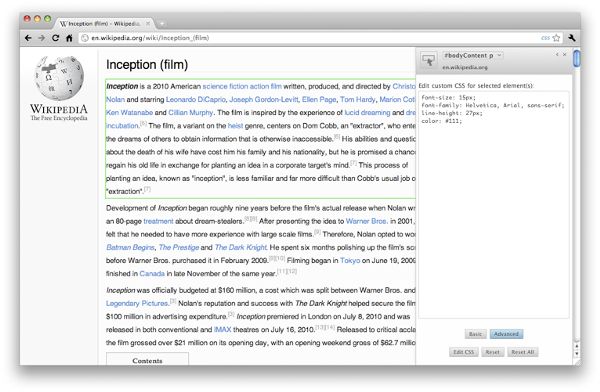
Una vez instalado, sólo tendremos que pulsar sobre el icono «CSS» o la combinación de teclas «ALT + M» para que aparezca su barra lateral en la que podremos elegir atributos tales como: color, fuente, márgenes, anchura o visibilidad entre otros, o modificar directamente el código de cualquier elemento sobre el que hagamos click.
Los resultados son visibles inmediatamente y no revisten ningún «peligro» ya que únicamente se modifica la hoja de estilos local. Un buen método si estamos pensando en hacer algunos arreglos a nuestra página web y no queremos modificar de forma definitiva el CSS antes de dar con el estilo adecuado.

gran herramienta sin duda para que podamos “jugar” con más propiedad con la presentación de muchas de nuestras creaciones. Por eso es que es muy bueno este post tan práctico