
Las Twitter Cards no son más que un manojo de etiquetas que cualquiera puede usar en el código fuente de sus sitios web para que Twitter, de manera automática, reconozca el diferente tipo de contenido publicado (imágenes, galerías, videos, apps, productos, etc.) y lo presente de una forma gráfica mucho más agradable y enganchadora para los lectores que una simple URL dentro de un tweet.
Para su implementación hay bastante documentación en dev.twitter.com/cards pero en Social Media Examiner nos han facilitado la tarea recomendando algunos de los mejores tipos de Twitter Cards. Aquí revisamos los de más sencilla integración y mayor utilidad. Por cierto, vale comentar que para quienes usan WordPress como CMS, ya hay plugins que facilitan sus tareas de integración. Igualmente, es importante destacar que se pueden registrar sus estadísticas desde analytics.twitter.com.
1. Summary Cards

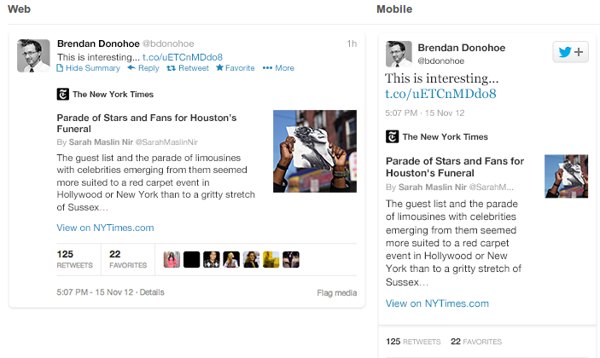
Las más importantes para quienes trabajamos con blogs y otros sitios web pues permite capturar de un enlace, por ejemplo el de un artículo en un blog, su título, la URL, una imagen representativa, un extracto y una atribución a un perfil específico en Twitter. Hay dos versiones, las Summary Cards y las Summary Cards with Large Image; Las segundas permite usar una imagen completa en vez de una miniatura como imagen representativa.
Más información: Summary Card
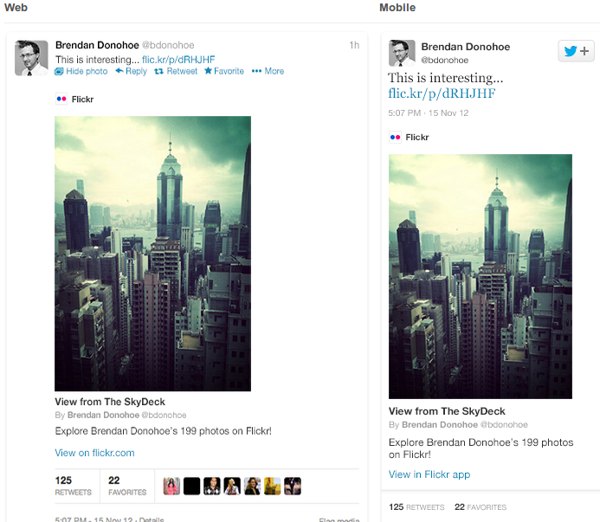
2. Photo Cards

Similar a la forma en que se publican imágenes en Twitter para acompañar un tweet, sin embargo, con las Photo Cards estará disponible no sólo el texto y la imagen sino además un título, una descripción, una URL y hasta la atribución a su creador especialmente para el caso en que se promuevan fotografías. De hecho, es posible referenciar fácilmente contenido gráfico de fuentes como Flickr.
Más información: Photo Card
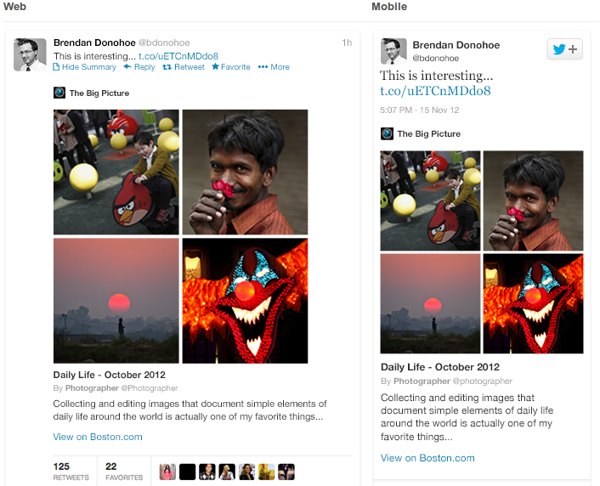
3. Gallery Cards

En Twitter ya es posible subir hasta 4 imágenes por tweet, pero hay una mejor forma de explotar esta característica y es a través de las Gallery Cards que, con un buen manejo de las etiquetas dispuestas para controlarle, pueden mostrar desde el título de una galería hasta una atribución a sus creadores.
Más información: Gallery card
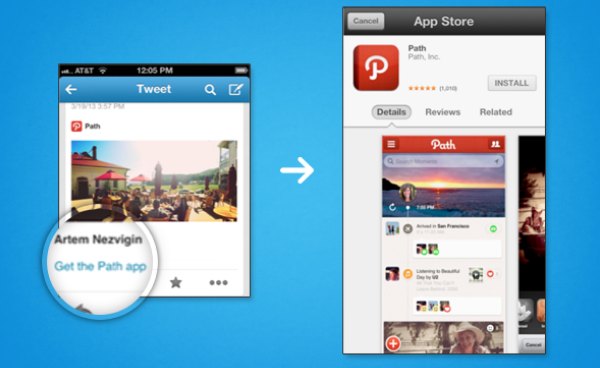
4. App Cards

Imprescindible para quienes promueven aplicaciones móviles, propias o de terceros. Lo que logran este tipo de tarjetas es incluir, además de su descripción, enlaces a la Play Store y a la App Store. Mejor aún, en el caso de Twitter para móviles, se muestran botones que llevan directamente a su instalación.
Más información: App Card
5. Player Cards

Las Twitter Cards permiten la reproducción dentro de los tweets de archivos de Vine, Deezer, SoundCloud y otros servicios que usan multimedia, así que si tu negocio trata con contenido en audio y video, no dudes en valerte de esta funcionalidad que va de maravilla incluso en Twitter para móviles donde se mostrarán también botones para abrir dicho contenido desde sus respectivas apps.
Más información: Player card
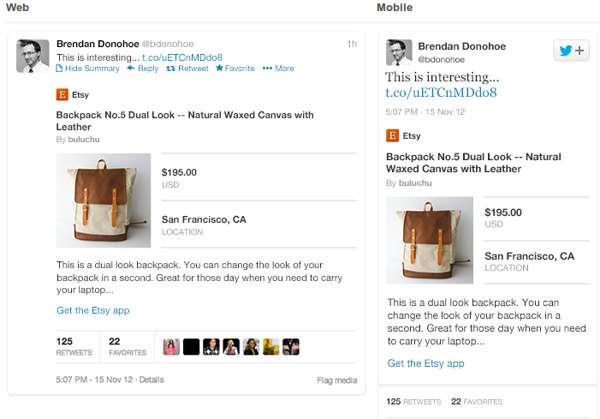
6. Product Cards

Un excelente canal para promocionar productos específicos junto a detalles básicos con los que la mayoría cuenta en sus respectivas tiendas virtuales: fotografía, descripción, título, disponibilidad, tamaños, precio, etc. Claro, con amplios catálogos propios no es tarea sencilla, pero luego de solucionar lo de las etiquetas, es magnífica la facilidad con la que, p.e., cualquier seguidor puede promoverlos.
Más información: Product Card
Extras: Lead Generation Cards y Website Cards
Finalmente, aunque sólo disponibles para usuarios de Twitter Ads, están un par de tipos de tarjetas llamadas Lead Generation Cards (tarjetas de generación de clientes potenciales) y Website Cards (más información en este enlace): Con las primeras se pueden armar campañas haciendo que los usuarios se unan voluntariamente pero a cambio de compartir su dirección de correo electrónico asociada a su perfil, lo que se logra gracias a un botón de registro que resumirá el proceso a apenas un clic; La segunda permite promocionar una homepage o una landing page específica enriqueciéndola con sus detalles básicos, contenido gráfico y una llamada a la acción.

Muy bueno lo tendré en cuenta.
Es muy importante el hecho de poder identificar cuales URLs tiene Twitter cards (OG para Facebook) y cuales no. Este trabajo manual es muy tedioso y complicado (más para web sites grandes), por lo que existen herramientas que identifican automáticamente cada URL de tu web que no cumple con los requisitos del twitter card o el OG de Facebook. Por ejemplo la herramienta Deepcrawl (https://deepcrawl.co.uk/) recomendada.
Muy buen artículo.
Hec poco publiqué una presnetación sobre como aprovechar el nuevo diseño de Twitter y crear Twitter Cards para video. A quien le inetrese aquí tiene el enlace. https://goo.gl/6u2RrW