La versión 120 de Google Chrome traerá una función interesante, la Responsive toolbar. Esta nueva función se centra en hacer que la interfaz de usuario sea más manejable, especialmente en situaciones de multitarea o en dispositivos con pantallas más pequeñas.
La Responsive toolbar es una nueva barra que, cuando se activa, condensa los botones de acceso directo en un menú desplegable. Esto se activa automáticamente al redimensionar la ventana del navegador. El propósito principal es conservar el espacio en la interfaz de usuario, permitiendo a los usuarios acceder a las funciones esenciales sin que la UI se sienta abarrotada.
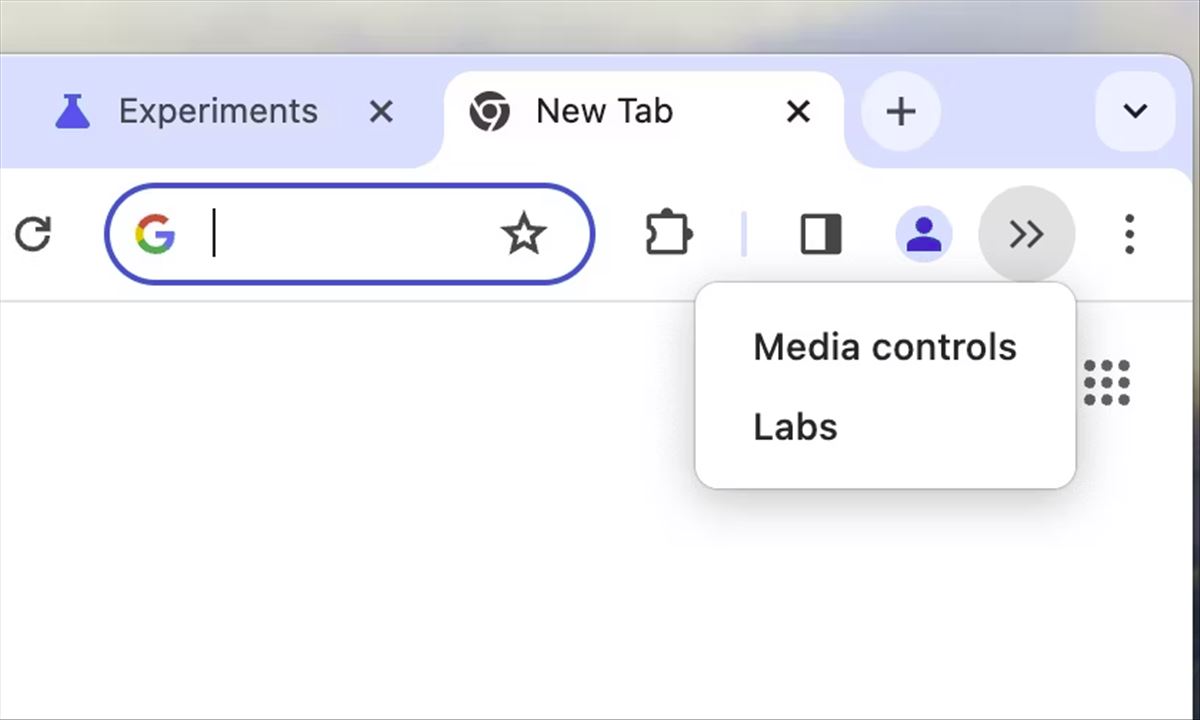
Un aspecto interesante es la adición de un nuevo icono que aparece entre el menú desplegable de tres puntos y el icono de cambio de perfil en la esquina superior derecha de la ventana. Al hacer clic en el icono, se despliega un menú con todos los botones de acceso directo que se habían condensado.
Esta función ayuda a mantener una interfaz limpia y organizada, sin perder acceso a las funciones esenciales del navegador. Es una implementación que sigue la línea de otras actualizaciones recientes de Chrome, orientadas a mejorar la funcionalidad y la estética de la interfaz de usuario.
La descripción del flag sugiere que esta función estará disponible en las versiones de Chrome para Windows, Linux, Mac y ChromeOS, pero podrá activarse usando la instrucción: chrome://flags/#responsive-toolbar , que estará disponible en la versión 120 de dicho navegador.
Recordad que al poner ese tipo de instrucciones, accederemos a funciones de laboratorio, que se prueban entre los usuarios que así lo deseen para que, posteriormente, llegue a todo el mundo.
Las pequeñas mejoras como esta, acumulativas, marcan una diferencia significativa en cómo interactuamos con la web en nuestro día a día.