Hace ya mucho tiempo que crear un sitio web dejó de ser algo exclusivo para programadores. Hay muchas plataformas que ayudan a crear sitios, desde Wix, que no requiere nada más que arrastrar componentes, a WordPress, que requiere más conocimiento técnico pero pueden hacerse muchas cosas sin programar.
La cantidad de plataformas no para de crecer, y hay una que me ha llamado la atención, TeleportHQ.
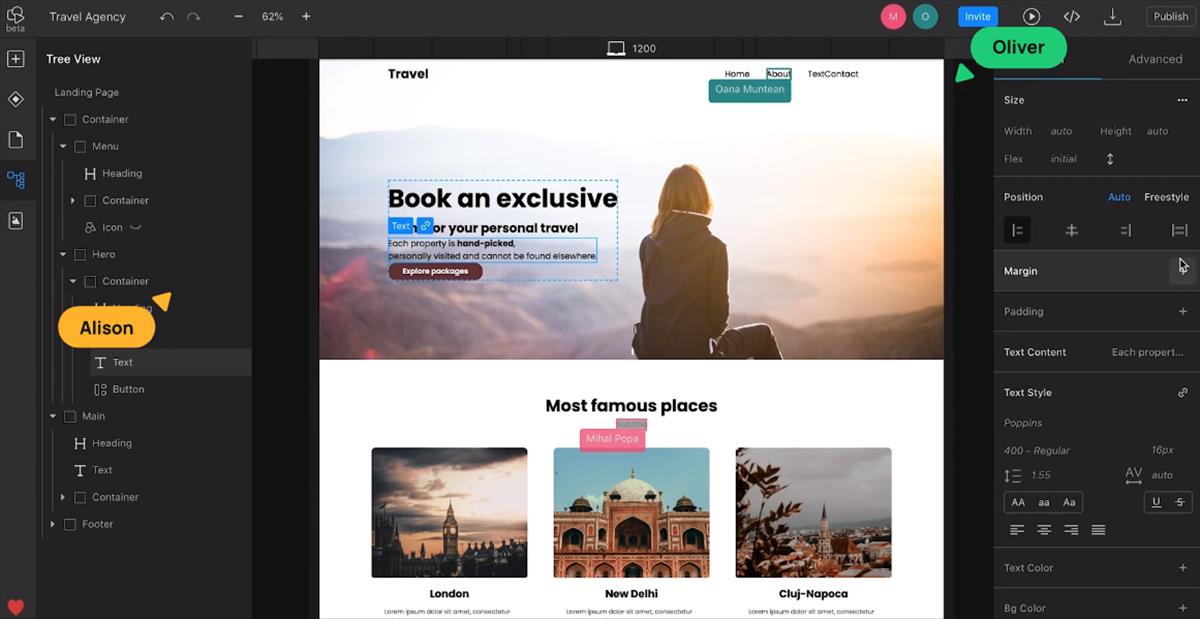
TeleportHQ nació en mayo de 2017 con la idea de hacer que el desarrollo front-end sea visual, colaborativo, accesible y divertido, y cuentan ya con 120k usuarios. Ahora presumen de ser ya un ecosistema de herramientas compuesto por 3 elementos principales:
– Editor visual / plataforma principal que permite la colaboración, edición visual, codificación y publicación en línea
– Complemento Figma que genera el código de tus diseños en segundos
– Generadores extensibles de código fuente abierto (Licencia MIT)
Permite integrarse fácilmente con las bases de código de los desarrolladores, y aunque pierde en cantidad de funciones si lo comparamos con Webflow, por ejemplo, resulta más fácil crear diseños cuadrícula, o acercar y alejar la página mientras s etrabaja.
Está especialmente preparada para crear diseños fluidos, y permite codificar componentes inteligentes de React/Vue en TeleportHQ y ponerlos a su disposición en el editor visual, de forma que hay una buena sincronización entre programadores y no programadores.
En estos momentos, por poner un ejemplo, no tienen ningún componente de suscripción a newsletter disponible, pero un desarrollador tarda cinco minutos en crear uno y compartirlo para que podamos arrastrarlo y soltarlo en una página creada visualmente. Podemos, de esta forma, acceder y usar prácticamente cualquier componente de ReactJS disponible en NPM.
Está creciendo bastante, tiene generadores de código fuente abierto, soporte multi-marco, descargas de código gratis, enfoque de low-code con capacidades de codificación en línea, colaboración en tiempo real y hospedaje en Vercel.
Se presenta como una plataforma de low-code, y reconocen que para aprovecharlo al máximo son necesarios conocimientos básicos de HTML/CSS, aunque es posible ver a usuarios no técnicos que aprenden la creación de front-end con la plataforma.
Trabajan continuamente para brindar nuevas capacidades de edición visual para quienes no programan, pero los que sí lo hacen, tienen una buena herramienta en sus manos.
Ahora están trabajando en tres áreas principales:
– Conectar TeleportHQ con los principales headless CMS-es (SSR y soporte de actualizaciones incrementales incluido).
– Ofrecer una experiencia de codificación personalizada con Next.js, totalmente integrada en la experiencia visual actual de la plataforma.
– Construir un mecanismo para compartir componentes/código/plantillas entre proyectos/usuarios.