Aprender CSS es vital para dar forma a sitios web, aplicaciones móviles y otras instancias similares. Hacerlo desde cero, puede resultar agobiante para alguien que recién se introduce en este lenguaje, dada la cantidad de propiedades y variables con las que se trabaja.
Para hacer más llevadero el aprendizaje, se encuentran disponibles en la web algunos juegos que colaboran en este proceso. Su aporte se funda en la estrategia del ensayo y error. Al manipular en tiempo real algunos objetos que aparecen en pantalla, la práctica se vuelve más dinámica gracias al aporte visual.
Las alternativas listadas a continuación son todas de acceso gratuito.
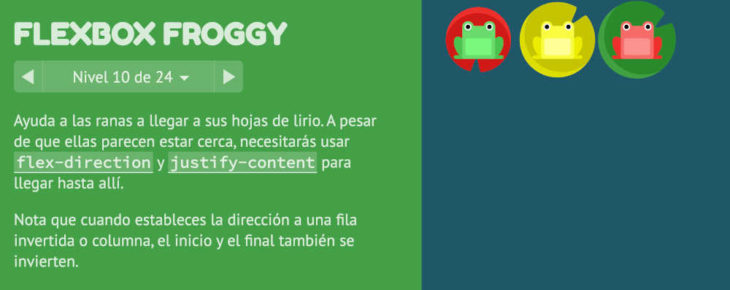
Flexbox Froggy

Mediante este juego puedes practicar el uso de propiedades como align-items, justify-content, align-content, flex-direction, align-self, flex-wrap, flex-flow y order a través de 24 niveles.
La dificultad asciende gradualmente por nivel, indicando al principio de cada uno las variables con las que se trabajará y su función específica.
Para hacer más dinámico y gráfico el proceso de aprendizaje, los ejemplos muestran en pantalla a una serie de coloridas ranas y nenúfares.
Enlace: Flexbox Froggy
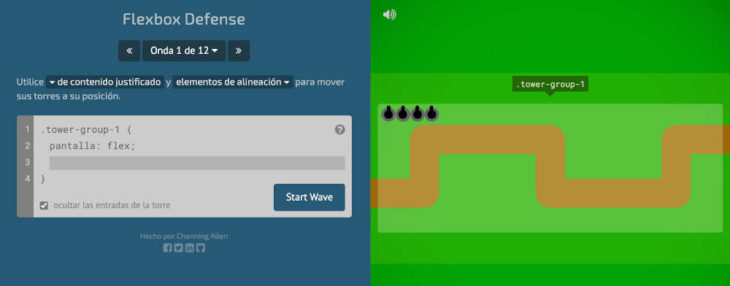
Flexbox Defense

Esta otra aplicación web funciona de manera similar a la anteriormente reseñada. Consta de 12 niveles en los que se refuerza el uso de propiedades como align-items, justify-content, flex-direction, align-self y order.
En este juego la dinámica se basa en evitar que los enemigos entrantes superen tus defensas. Al plantear tu estrategia de defensa, tendrás que posicionar tus torres mediante ajustes CSS.
Enlace: Flexbox Defense
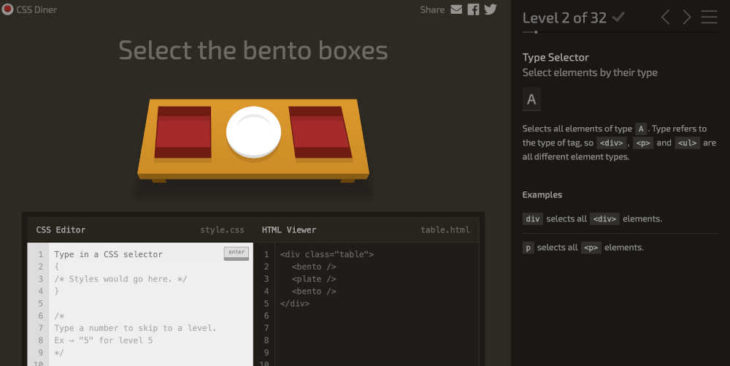
CSS Diner

Este juego se centra en el refuerzo del uso de selectores CSS. Mediante 32 niveles explicados detalladamente, se plantean una serie de ejercicios en los que, mediante un editor de CSS y HTML, se pueden llevar a cabo las tareas encomendadas.
Dependiendo del nivel, tendrás que ejecutar órdenes específicas, relativas a la selección de determinados elementos que aparecen en pantalla. En caso de no dominar algún ejercicio en particular, puedes consultar pistas en el mismo sitio.
Enlace: CSS Diner
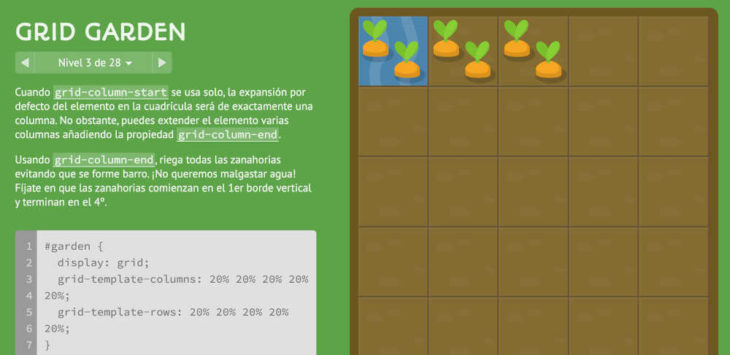
Grid Garden

Mediante 28 niveles con ejercicios, esta aplicación web ofrece un juego con el que se pueden reforzar etiquetas como grid-column-start, grid-column-end, grid-column, grid-row-start, grid-row-end, grid-row, grid-area, order, grid-template-columns, grid-template-rows y grid-template.
Los ejercicios planteados toman como punto de partida una cuadrícula que representa un terreno de cultivo, en el que mediante CSS hay que distribuir la plantación de zanahorias y la distribución de agua.
Enlace: Grid Garden
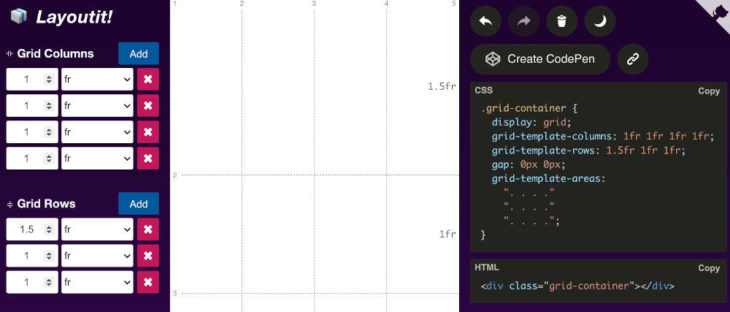
Layoutit!

A diferencia de las anteriores, esta aplicación web no es un juego en sí, pero rescata muchos elementos de la alternativa anterior para reforzarlos.
Con una estructura menos gamificada, esta plataforma permite crear cuadrículas en tiempo real, de acuerdo a los ajustes que se indiquen en el generador de estas estructuras.
En la medida que se van realizando cambios, estos se pueden ver reflejados en tiempo real en su monitor de códigos HTML y CSS, los cuales se pueden exportar a CodePen, para archivarlos, compartirlos o trabajarlos posteriormente desde ahí.
Enlace: Layoutit! Grid
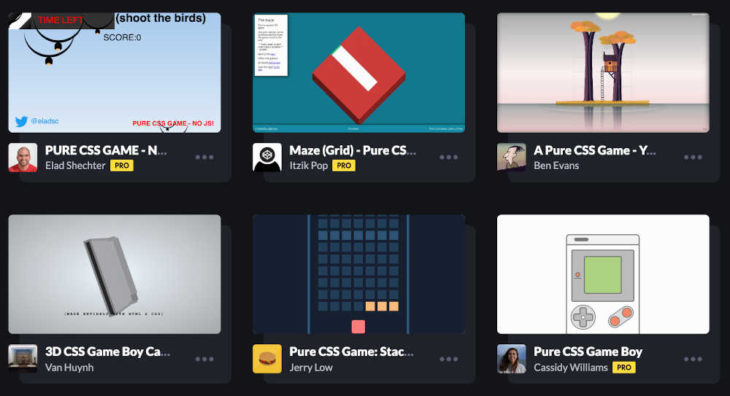
Proyectos de CodePen

Si ya dominas algunos conceptos de base, puedes aventurarte con otra clase de plataformas para reforzar tu aprendizaje.
En CodePen, una gran comunidad de usuarios comparte ejemplos de la implementación de códigos HTML, CSS y JS. Con sólo buscar proyectos usando las palabras claves adecuadas (por ejemplo menu, header, footer, animation, layout, más un largo etcétera), podrás acceder a ejemplos con los que además de inspeccionar su código completo, podrás manipularlo, para adaptarlo a tu gusto y ejercitar el uso de ciertas propiedades.
Enlace: Codepen
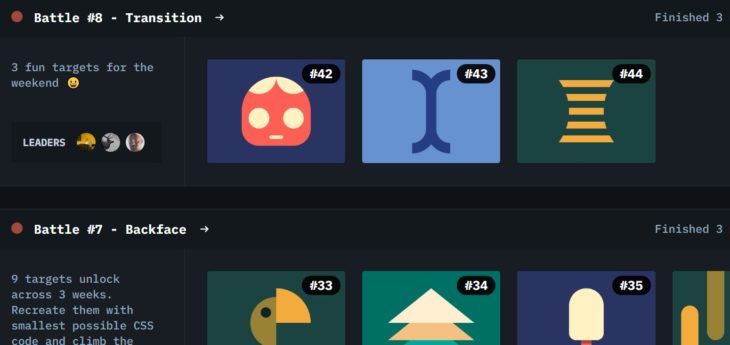
CSS Battle

Si quieres poner a prueba tus destrezas con CSS desafiando a otros desarrolladores, este es tu juego. Su objetivo es replicar una imagen señalada mediante la escritura de HTML y CSS haciendo uso de la menor cantidad de código posible.
Al recibir un desafío, contarás con un editor de código y un visor de tus avances. Una vez que envíes tus resultados, podrás ver la puntuación asignada de inmediato.
Como detalle, para que el ejercicio cumpla su objetivo, no se permite el uso de imágenes o Javascript. La idea es sacar a lucir tu dominio con el lenguaje CSS al momento de diseñar.
Enlace: CSS Battle
La implementación de dinámicas propias de los juegos en espacios formativos, aquello denominado “gamificación” del aprendizaje, constituyen una buena estrategia para dar los primeros pasos con el aprendizaje de este lenguaje o bien, para reforzar conceptos que no son de fácil retención.

