Cuando hablamos de imágenes en la web tenemos que apostar siempre por las que pesan menos, por las más ligeras, para que no tarden mucho en cargarse en los dispositivos de quienes están leyendo las páginas.
Un ahorro de pocos Kb puede representar la diferencia entre una página considerada rápida y una considerada lenta, lo que hace ganar posiciones en el buscador de Google y permitir una consulta rápida entre móviles que no tienen una conexión a Internet muy rápida.
Ese es el motivo por el que se sigue investigando en el mundo de los formatos de imagen, donde JPG y PNG llevan reinando desde hace mucho tiempo.
AV1 (.avif) es un formato de archivo de imagen presentado por Netflix, y se considera superior a los formatos de imagen JPEG, PNG e incluso WebP (un 20% mejor) por su relación de calidad de imagen a tamaño de archivo comprimido.
El formato fue desarrollado por Alliance for Open Media en colaboración con Google, Cisco y Xiph.org (conocida por haber trabajado con Mozilla). Este formato fue creado para ser de código abierto, por lo que no habría que pagar para usarlo.
El problema es que de momento el soporte es muy limitado, pero se cree que llegará a Chrome 85 y Firefox 80 durante los próximos días (de hecho es posible que llegue en la versión de mañana día 25 de agosto).
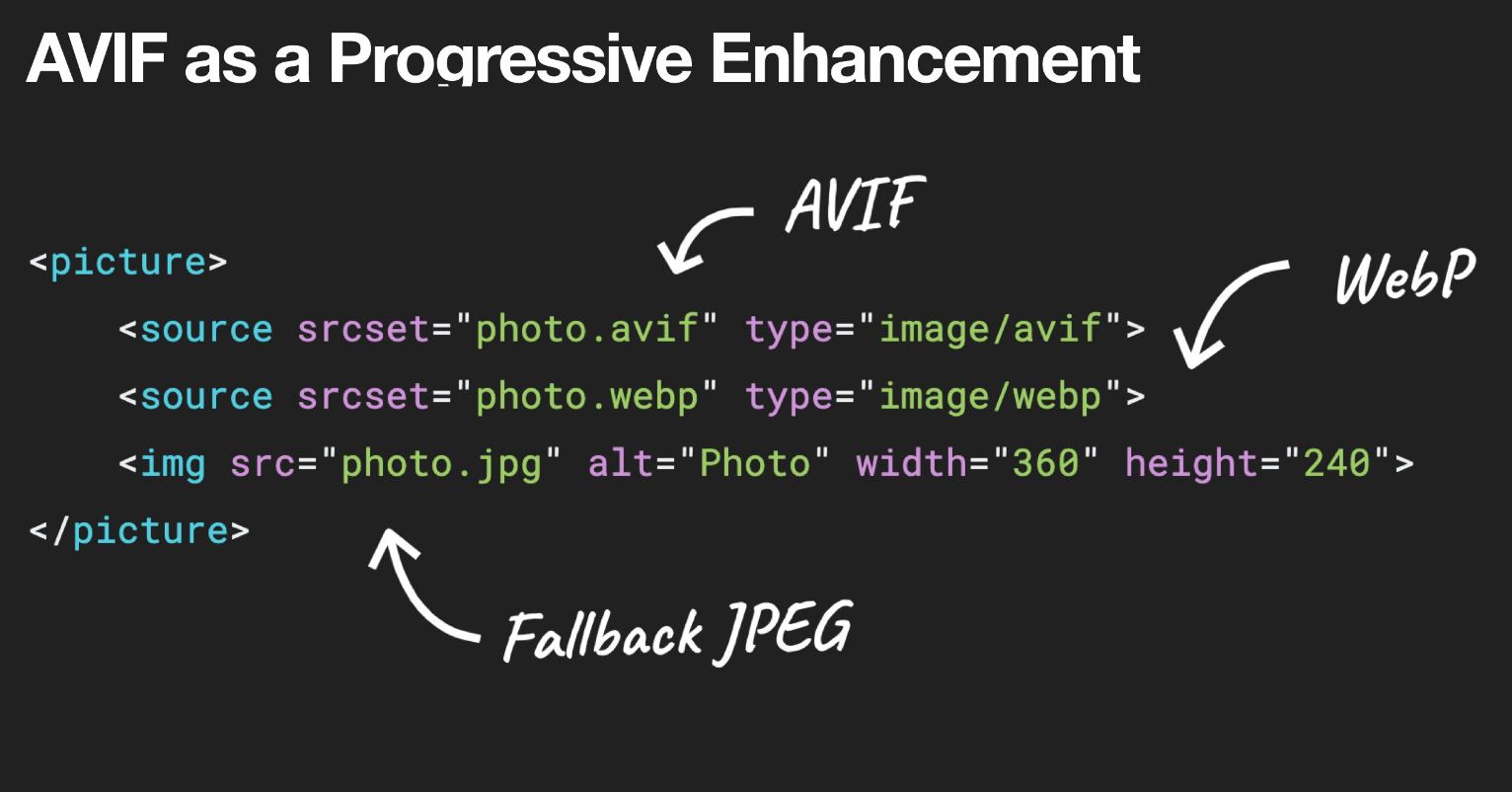
De momento podemos usar el formato en HTML nativo con el elemento picture, que permite un soporte progresivo, ya que podemos listar las fuentes de imágenes en el orden en que queremos cargarlas, y el navegador cargará la primera que admita, tal y como se muestra en la captura superior de Addy Osmani en Twitter. Si el navegador no es compatible con picture, recurrirá al uso del img predeterminado, por lo que puede funcionar desde el punto de vista de SEO.