La palabra «historias» se escucha ya hasta en la sopa: Snapchat, Instagram, Facebook… todos tienen a las historias como el hijo predilecto, hasta Twitter está preparando el camino. Las historias son contenido rápido, ideal para estar al tanto de algo sin invertir mucho tiempo,
El caso es que Google también apuesta por algo así, y para ello ya vimos detalles de cómo funcionan las historias AMP, un formato que poco a poco se irá haciendo más popular, y que ya tiene hasta plugin para Wordpress.
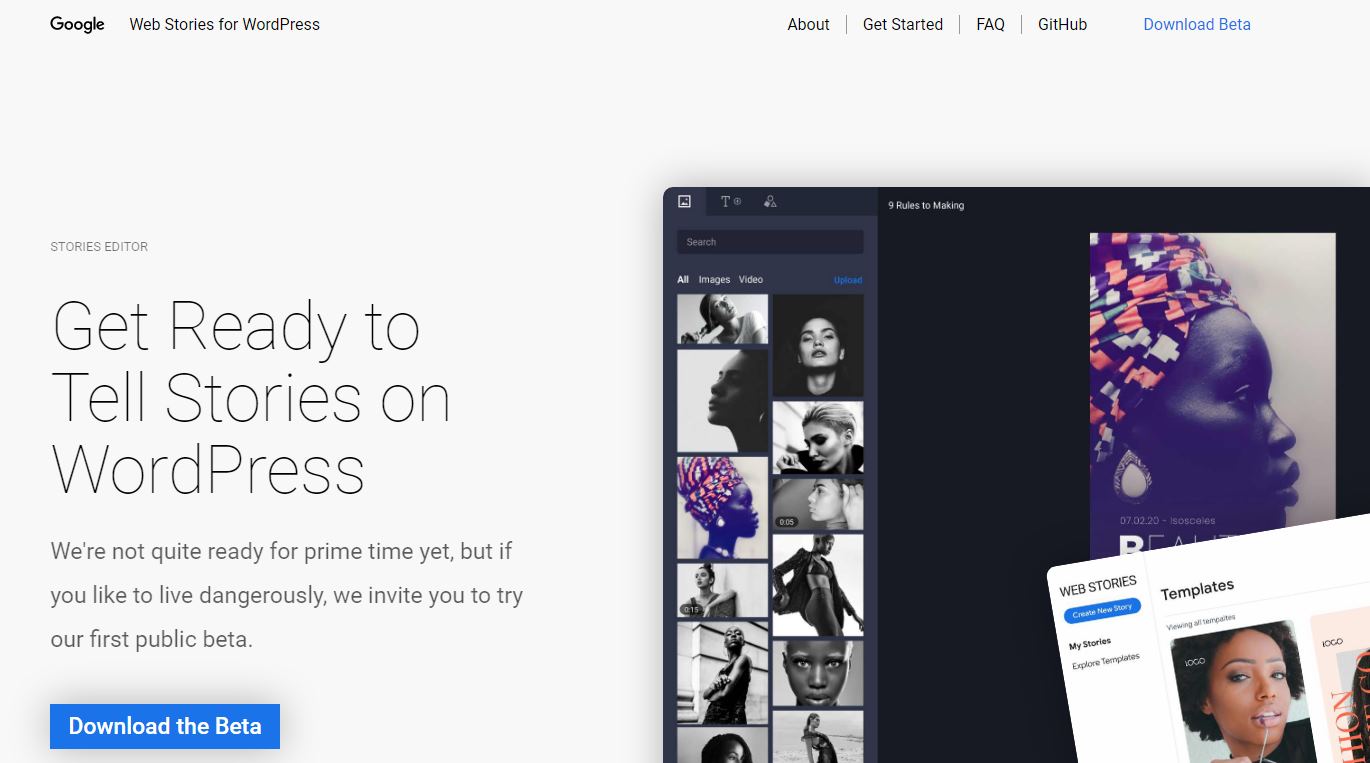
Disponible en google.github.io en estado beta (no recomendable para ambientes de producción y sí para valientes), tiene un funcionamiento muy sencillo, tal y como puede verse en esa publicación de Twitter:
🔥 Web Stories are coming to WordPress!
The first public beta is now available (for the adventurous) to install & test.
👉🏽 More info here: https://t.co/KYUwyF8h8j pic.twitter.com/55qKNX1c4s
— Paul Bakaus (@pbakaus) July 1, 2020
Cuenta con una función para arrastrar el fondo, poner máscaras, respetar el área de seguridad, poner texto con buen contraste… así como con enlaces con consejos que nos ayudarán a crear historias adecuadas que apunten a nuestro contenido.
Web Stories es un formato de narración inmersivo, tappable y fácilmente compartible. Las historias web se crean utilizando una subsección del marco AMP. Web Stories es una oportunidad para que los creadores y editores estructuren el contenido en una experiencia de pantalla completa, visualmente rica y atractiva para los usuarios.
Recomendaciones para Web Stories
Para aprovechar al máximom tenemos que contar historias completas e interesantes, con portadas con imágenes de alta calidad y un título atractivo, nantenido un texto por debajo de 10 palabras por página.
Cuando usemos videos, los más cortos son los mejores, así que habrá que contarlo en menos de 15 segundos. Una extensión promedio de 10 a 20 páginas permite a la mayoría de los autores contar una buena narrativa.
No hay que abusar de las animaciones, y hay que prestar atención al tiempo de transición (recordad, el tiempo del lector, es oro).
No se trata de hacer historias de cualquier cosa. Hay que planificar la introducción de la historia, cree un arco y construir una narración completa. Una vez que sepamos lo que queremos decir, dividirlo. Igual de complejo que hacer el guión de un vídeo de Youtube.
Cada Web Story debe tener un mínimo de 4 páginas e idealmente menos de 30.
El plugin Web Stories de Google
Una vez instalado el plugin, lo tendremos en el menú lateral, en la sección Web Stories, donde podemos pulsar en «crear una nueva» para comenzar. Podemos añadir fotos, textos y colores, creando páginas, una después de otra, para terminar especificando el logo de la publicación y la portada. En el menú derecho tenemos el formato de lo que vamos publicando (colores, fuente, sombras, transparencias…), mientras que arriba estará la opción de publicar o dejar como borrador.
La historia estará disponible en una url específica (es posible definir el enlace permanente) y divulgarla en una publicación en caso de que lo deseemos. Aquí tenéis una que he creado hace unas horas como ejemplo: click aquí. Aunque el diseño lo he hecho desde cero en unos 5 minutos, es posible elegir alguna de las plantillas disponibles (no hay muchas de momento).