
El formato AMP que Google está promocionando tanto hace que la Internet móvil sea mucho más rápida, de eso no hay duda. Los artículos y páginas en general que están programadas con este formato se abren casi inmediatamente desde el móvil, ayudando mucho a reducir el consumo de datos y a leer de forma inmediata lo que deseemos, sin esperar a la descarga de banners e información extra, como menús, artículos relacionados, scripts, etc.
Con un plugin existente para la plataforma Wordpress, es relativamente sencillo activar el formato AMP en nuestras páginas, solo tenemos que instalar la extensión y activarla, de forma que Google indexará el contenido y lo mostrará en su buscador cuando se considere necesario, sin afectar ni al contenido tradicional ni al posicionamiento de nuestros enlaces dentro del buscador.
El problema es que no existe una forma sencilla de actualizar o editar todo el código de estas nuevas páginas AMP para incluir banners publicitarios, lo que hace que muchos medios prefieran no apostar por esta tecnología, ya que es la publicidad la que permite la existencia de dicho medio. Si todos los lectores accediesen a las nuevas páginas AMP desde sus móviles, y no aparecen ni banners publicitarios ni lista de patrocinadores, no existirán ingresos y, consecuentemente, el medio desaparecerá.
En Google están trabajando en este tema, quieren ofrecer ayuda a los desarrolladores para que sea sencillo incluir anuncios en las páginas AMP, y quieren que estos anuncios sean también especiales, que se carguen igual de rápido que el resto del contenido, que se carguen con https y que no sean invasivos. Para ello acaban de publicar un artículo explicando algunos detalles sobre la inclusión de publicidad en páginas AMP.
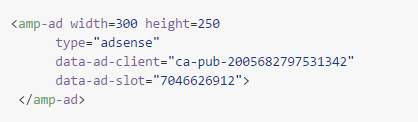
Los anuncios en páginas AMP se entregan con el componente amp-ad, componente compatible con varias plataformas de publicidad, incluyendo adsense. Los detalles para incluir un banner adsense en una página amp los tenemos en esta página de github.com/ampproject.

Para que se reconozca este código, es necesario incluir el script correspondiente, y para ello tenemos, en ampbyexample.com, varios ejemplos que muestran cómo implementarlo sin problemas.
Aún así, es cierto que los que usen el plugin de Wordpress lo tienen más difícil, ya que no es sencillo alterar el código realizado por otra persona. Sea como sea, desde la página de la extensión en Wordpress indican que en la próxima versión 0,4 ya se permitirá la personalización, lo que permitirá, seguramente, la inclusión de contenido extra dentro de las páginas creadas.
