
Ya al menos tenemos día de lo que es el diseño web adaptativo o responsive web design cuando oímos o leemos algo sobre esta cuestión, a tener en cuenta en estos tiempos en los que vivimos, para permitir que los diseños web puedan verse en óptimas condiciones tanto en navegadores de escritorio como en navegadores de dispositivos móviles.
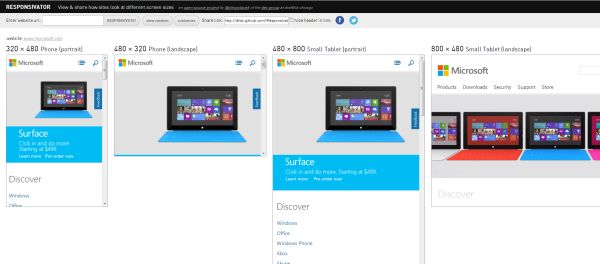
Responsivator es una sencilla herramienta que nos permitirá poner a prueba precisamente estos sitios web, donde podemos comprobar como se adaptan sus diseños a diferentes tamaños de pantalla, teniendo una relación de las mismas por defecto que podemos modificar para introducir o eliminar tamaños si así lo necesitamos.
Podemos optar por poner a prueba URLs en concreto o bien jugar un rato con aquellas URLs que nos saque la propia aplicación de manera aleatoria, disponiendo además de enlaces que nos permite compartir los resultados allá donde queramos, facilitándonos la tarea a la hora de compartirlos en Twitter y en Facebook.
Se trata de una herramienta de código abierto que, en definitiva, nos permite testear los diseños de sitios web para diferentes tamaños de pantalla.
Enlace: Responsivator | Vía: WebResourcesDepot
