A quienes tenemos sitios web, en determinados casos, nos gusta añadir widget que muestra la interacción de nuestros usuarios con nuestros propios sitios. A continuación os vamos a mostrar una serie de widgets de Chartbeat que podemos incluir en nuestros sitios web, y que según éstos, en algunos casos será algo más complejo de incrustar que en otros, aunque en cualquier caso no nos hará falta disponer de altos conocimientos técnicos para añadirlos en las estructuras de nuestros sitios web.
Visitantes activos

Visitantes activos numéricos
Muestra de forma numérica el número de usuarios activos en todo el sitio o en una página en concreto, ya sean todos los usuarios, sólo los nuevos, los habituales o la actividad.
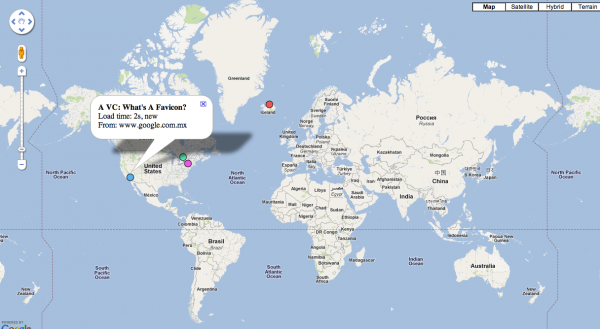
Mapa de visitas entrantes
Se trata de un mashup de Google Maps con la llamada a la API «recent» de Chartbeart, donde se muestra las ubicaciones físicas de los usuarios disponibles junto con las páginas en las que están situados. Se trata de código abierto. Existe una demostración en directo.
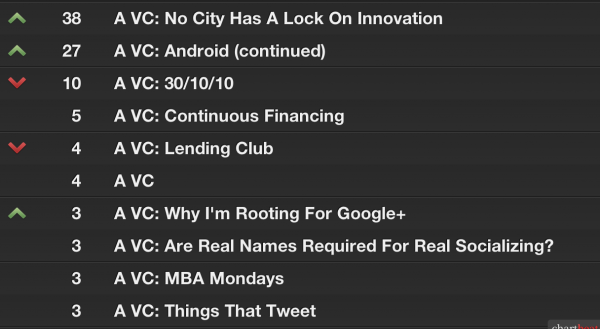
El gran panel
Se trata de un panel donde irán apareciendo, y según el tráfico que reciban, cambiando de orden, los artículos más destacados de cualquier publicación. También es de código abierto y por supuesto, existe una versión demo.
El widget de las páginas más destacadas

También podemos ir a la página de widgets de Chartbeart donde podemos encontrar widget que por ejemplo nos permita mostrar mediante widgets las visitas recientes y las referencias obtenidas. O si queremos empezar algo desde cero, podemos registrarnos y obtener nuestra propia clave API.
Vía: Chartbeat



Pues acababa de poner el mapa del típico https://whos.amung.us/ en https://www.elmundoenunclick.com/patrocinadores/… lo cambiaríais por el de Chartbeat ?
Hay algunas diferencias importantes entre chartbeat y amung.us. Yo mismo usé amung.us durante años antes de migrar para chartbeat por varios motivos:
– el precio era practicamente el mismo para el número de visitas (menos de 500 simultáneas).
– chartbeat es más exacto cuando hay muchas visitas, amung.us se lía. ejemplo: si en un momento dado hay 400 personas conectadas a wwwhatsnew y el servidor se cae, amung.us continuaba mostrando unas 300 conexiones durante horas, chartbeat lo pone a cero relativamente rápido.
– chartbeat permite tener un panel de control más completo, más intuitivo.
El caso es que la respuesta depende del número de visitas que tienes, creo que para menos de 50 conexiones simultáneas las dos soluciones atienden perfectamente bien.
Muchas gracias por la respuesta! lo tendré en cuenta.