En graphicalerts.com han publicado una lista de 15 extensiones que podemos usar desde Google Chrome para aumentar nuestra productividad diseñando o programando aplicaciones.
Ahora que Google ha prometido más de 1500 extensiones en su nueva versión del navegador, veremos muchas listas top como ésta.
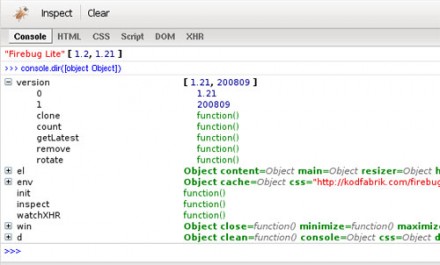
1. Firebug Lite

Excelente para detectar errores en el código fuente de páginas web.
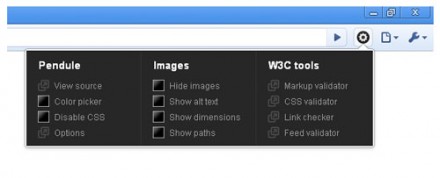
2. Pendule

Ofrece una excelente colección de herramientas útiles para la programación web.
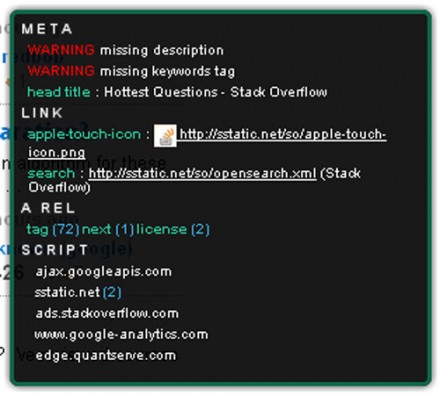
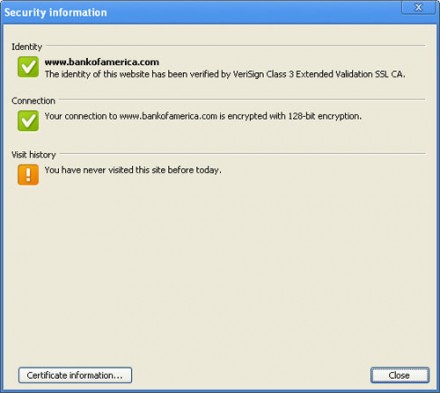
3. META SEO Inspector

Muestra el contenido de los elementos que hacen que un sitio sea mejor visto en los buscadores.
4. Aviary Screen Capture

Excelente aplicación de Aviary para capturar y editar gráficos.
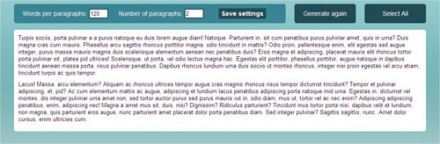
5. Lorem Ipsum Generator

Permite generar rápidamente texto de ejemplo para nuestras aplicaciones.
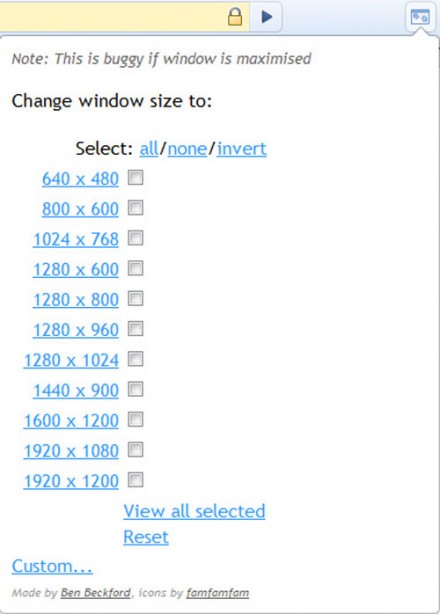
6. Resolution Test

Para ver nuestras páginas web en diferentes resoluciones.
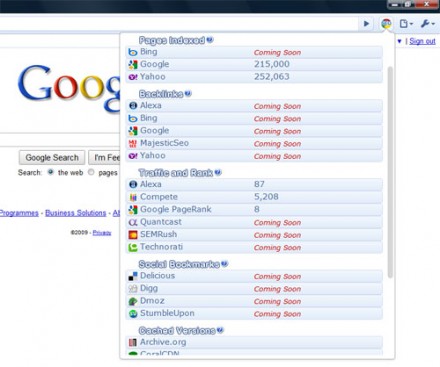
7. Chrome SEO

Herramientas SEO para los que se preocupan en analizar la enorme cantidad de variables que afectan a la posición de una página en Google.
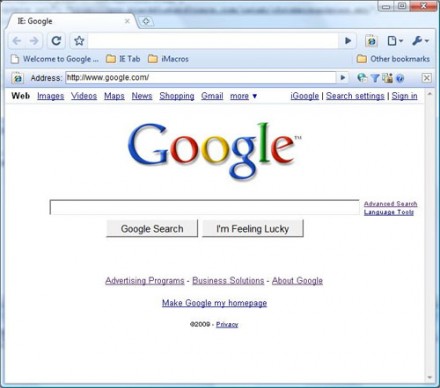
8. IE Tab

Para simular Internet Explorer en Chrome.
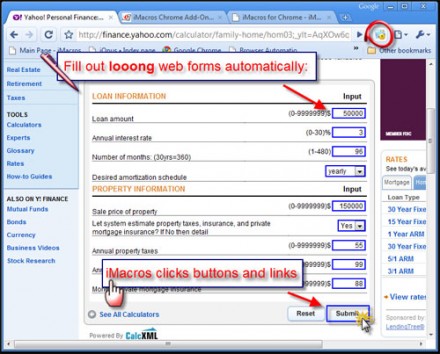
9. iMacros for Chrome

Para programar tareas repetitivas que se ejecutarán automáticamente.
10. Picnik Extension for Chrome

Editor de imágenes que puede integrarse en Chrome.
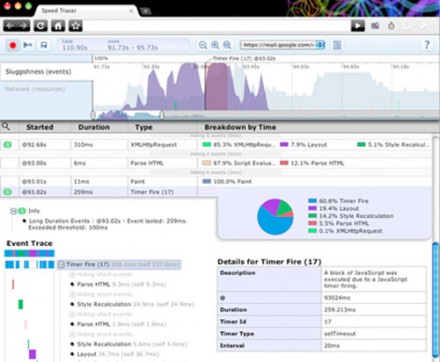
11. Speed Tracer

Para detectar y solucionar varios tipos de problemas con Javascript y CSS.
12. Validity

Para comprobar si el código cumple las normas W3C.
13. Snippy

Para capturar pedazos de páginas web y guardarlos para posterior consulta.
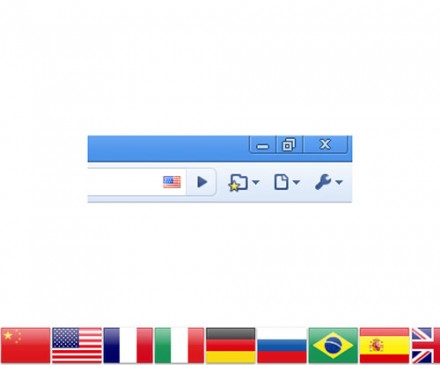
14. Chrome Flags

Para mostrar una bandera que especifica el país de origen de la web.
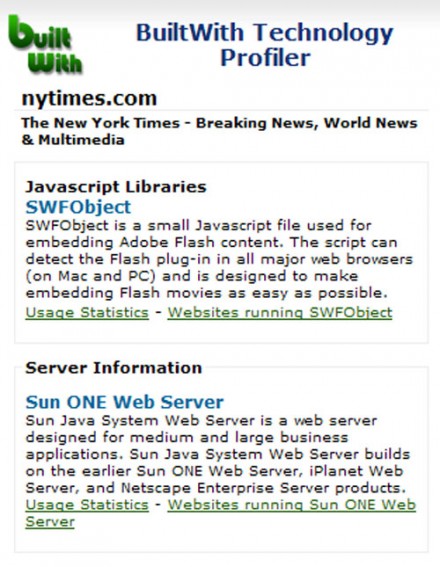
15. BuiltWith

Para conocer la tecnología que hay por detrás de cada web visitada.

Muy buena la recopilación de extensiones, algunas las he probado y van muy bien.
A este paso Chrome se comerá a Firefox con patatas…
esto era lo q me faltaba para pasarme a chrome, extensiones para diseñadores.
Es muy rapido, estable, y en cambio firefox cada vez esta mas lento, con mas cuelgues, etc.
that’s ok