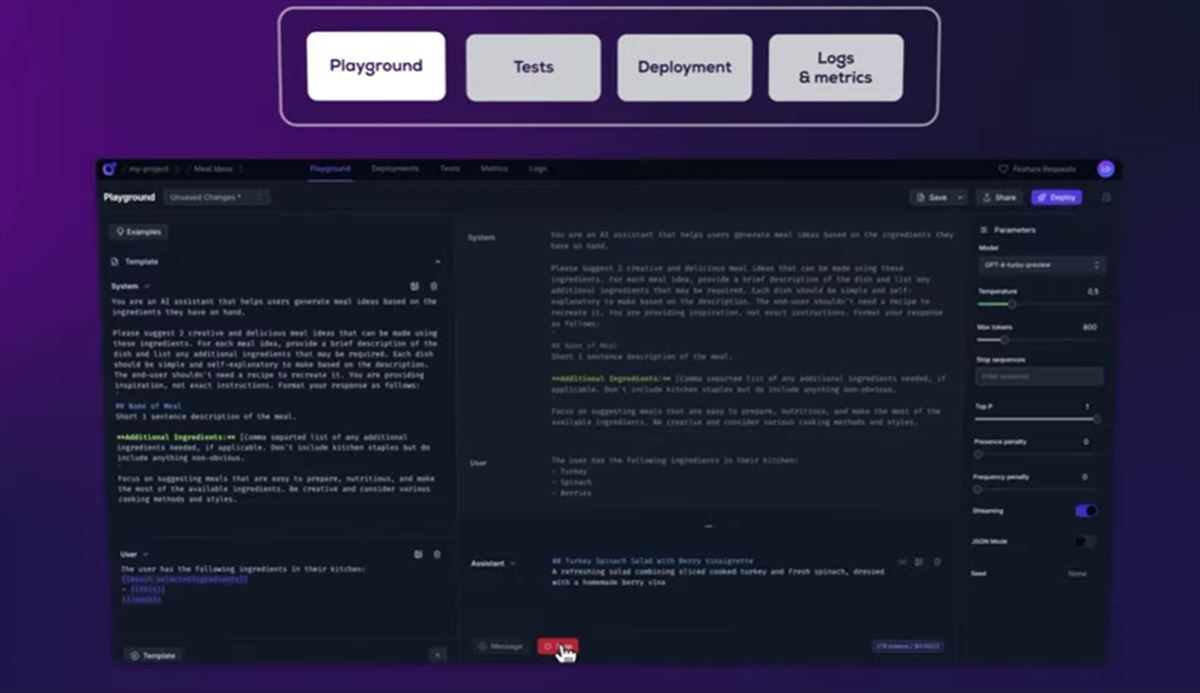
Langtail es el protagonista de hoy en la categoría de Solo Programadores, una solución innovadora en el ámbito de las plataformas LLMOps, diseñada para agilizar el proceso de desarrollo y despliegue de aplicaciones de inteligencia artificial. Ojo, no es para programar con IA, es para programar cosas de IA.
Esta herramienta ofrece una serie de funcionalidades que permiten a los equipos de desarrollo enfrentar los retos comunes en la producción de aplicaciones basadas en modelos de lenguaje de aprendizaje profundo (LLMs), como la imprevisibilidad y la complejidad en la escritura de prompts efectivos.
Continúa leyendo «Langtail, para programar aplicaciones de Inteligencia Artificial»