El equipo de Codecademy ha sumado una serie proyectos para que los usuarios practiquen sus conocimientos de HTML/CSS: Make a Website Projects.
Si por ejemplo, hemos realizado el curso Make a Website, ahora es momento de ponernos a prueba con los ejemplos reales que se exponen en los 15 proyectos.
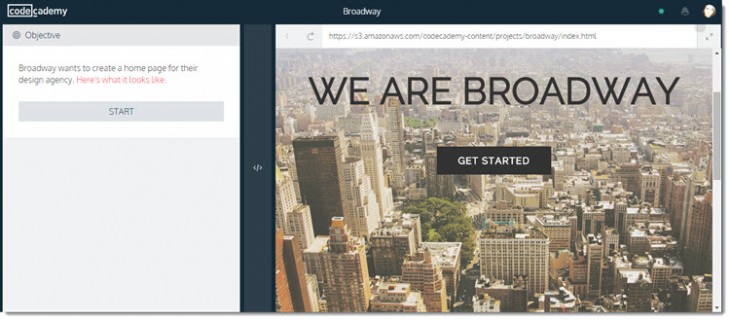
En cada uno de ellos se nos solicitará que realicemos diferentes cambios en determinados sitios web. Por ejemplo, en el primer desafío tendremos que crear la página principal de una agencia de diseño.
Para ello, tendremos que seguir las instrucciones que se detallan paso a paso, a medida que vamos visualizando los cambios que generamos.
Cada proyecto será más complejo a medida que avanzamos y demostramos nuestro dominio de HTML y CSS.
Es una propuesta interesante para ver si contamos con las habilidades necesarias para atender las peticiones de clientes reales, ya que tendremos que sortear diferentes situaciones.
No solo veremos cómo crear sitios web, sino que además descubriremos cómo personalizar diferentes aspectos para adaptarlos a necesidades concretas, como por ejemplo, un porfolio, una página de noticias, una página para presentar una app, entre otros.
Para tomar estos proyectos solo tenemos que loguearnos con la cuenta que nos hemos creado en Codecademy y escoger el proyecto que deseamos realizar. Siguiendo la dinámica de los cursos de la plataforma, podemos realizar los desafíos a nuestro propio ritmo, llevando control de nuestro progreso y tareas pendientes.



Tal vez no este en la direccif3n coerrcta, pero estoy buscando informacif3n sobre cursos a distancia que ofrezca la universidad de caen. desde ya muchas gracias por la informacif3n que me puedan brindar.