Si habéis grabado un vídeo con Instagram, aprovechando la nueva funcionalidad anunciada ayer, y queréis mostrarlo al mundo incluyéndolo en un artículo dentro de vuestro blog, existe una forma bastante práctica que podemos usar mientras no aparece ninguna solución oficial.
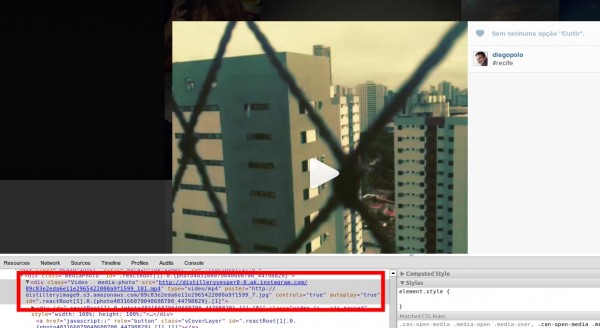
Lo primero que tenemos que hacer, con el vídeo abierto en la versión web de Instagram , es pulsar en el botón derecho del ratón e inspeccionar el elemento para obtener el código con el enlace del vídeo en mp4 y la imagen que sirve como presentación, tal y como se muestra en la captura inferior:
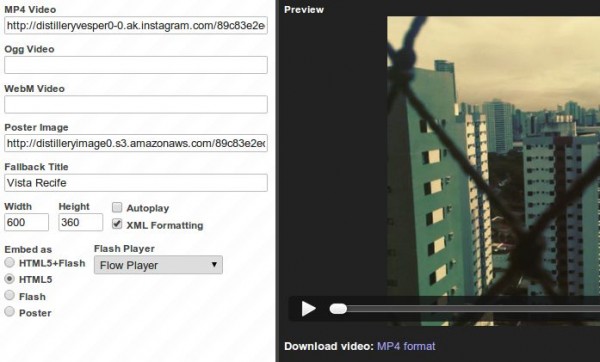
Copiamos los dos enlaces y los incluimos en sandbox.thewikies.com/vfe-generator, donde podemos generar un código que pegaremos en cualquier página:
Solo es necesario incluir los dos campos de la imagen superior, pero es obligatorio especificar el tamaño y la tecnología utilizada para mostrar el vídeo (HTML5, en este caso).
Una vez hecho esto solo tenemos que copiar el código que aparece en la parte inferior y pegarlo dentro del artículo donde deseáis que sea mostrado, obteniendo este resultado:
Recordad no hacerlo con vídeos que no sean vuestros, ya que no es una buena idea usar material de otras personas sin la licencia o el permiso adecuado.
Vía addictivetips.com