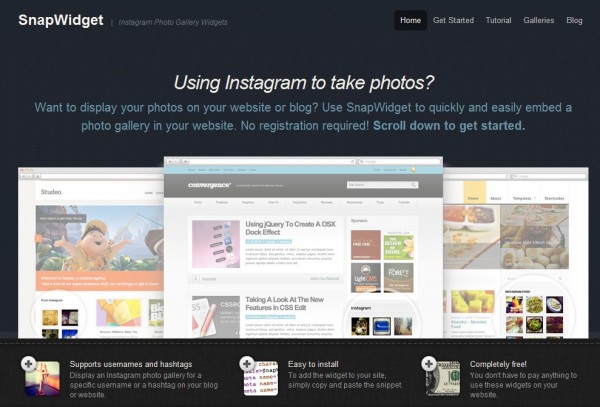
Si después de haber publicado decenas de fotos en Instagram estáis buscando una forma de mostrarlas de forma elegente en vuestro blog o portafolio web, snapwidget.com ofrece una solución bastante interesante.
Sin necesidad de registro, solo tenemos que especificar los detalles estéticos de la galería que queremos divulgar, siendo posible especificar el tamaño, borde, número de fotos por fila y columna, etc.
Podemos mostrar las imágenes de un usuario específico o las que hacen referencia a alguna etiqueta relacionada con nuestro sitio web, siendo también una atractiva forma de ilustrar nuestro contenido con fotos relacionadas con el mismo.
La aplicación ofrece la posibilidad de navegar entre galerías populares ya creadas, así como de visualizar la que hemos creado antes de generar el código que tendremos que incluir en nuestra página. Podemos elegir entre un sistema de presentación matricial o en forma de slide, con una página de presentación de la galería bastante profesional.
Link: snapwidget.com | Vía Oscar Górriz