Haya o no haya crisis toda empresa que desarrolle proyectos necesita de un programa que permita gestionar los plazos y tareas de cada uno de ellos, mejorando la comunicación entre los miembros del equipo. Si ese programa es gratuito y puede ser adaptado a las necesidades particulares de cada uno, mejor que mejor.
De esta forma os dejo una lista de aplicaciones open source, muchas ya comentadas en la categoría de aplicaciones de código libre.
Codendi
Codendi es una plataforma colaborativa creada por Xerox. Especialmente pensada para equipos de desarrollo de software, contiene control de versiones de código, gestión de errores y documentación, tests y control de todo el proceso desde que nace la idea hasta que se lanza el programa.
Redmine
Redmine es un proyecto bastante flexible escrito en Ruby on Rails. Incluye calendario y herramienta para crear diagramas de Gantt, mostrando las metas de cada fase del proyecto.
Trac
Trac permite gestionar proyectos y relatar errores. Con control de revisiones y contenido colaborativo en forma de Wiki, también sirve como interficie web para sistemas de control de versiones como Subversion, Git, Mercurial, Bazaar y Darcs.
eGroupWare
eGroupWare está pensado para empresas de cualquier tamaño. Su principal función es permitir a los usuarios gestionar contactos, citas, proyectos y listas de tareas.
KForge
KForge permite la gestión de diferentes versiones del código de las aplicaciones desarrolladas, de documentación y de gestión del conocimiento. Podéis ver una demostración de su funcionamiento en demo.kforgeproject.com.
Mantis
Mi preferida. Disponible en varios idiomas y con una tremenda capacidad para configurarse sin necesidad de tener conocimientos de programación. Permite la gestión de tareas de proyectos, aunque inicialmente está pensado como bug tracking (gestión y documentación de errores).
Actualización:
Aquí os dejo otra opción que olvidé en la lista anterior y que usé mucho durante varios años: dotproject.net, con una estética algo pobre pero muy eficaz a la hora de mostrar gráficos de Gantt con las tareas de cada proyecto.



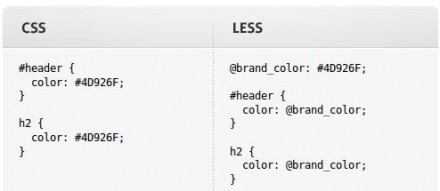
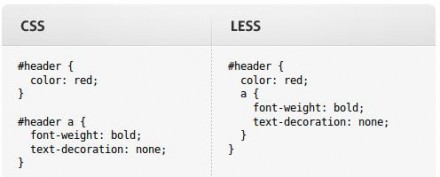
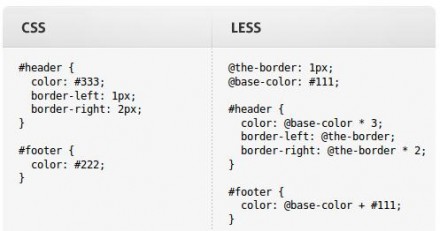
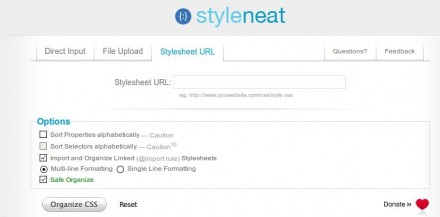
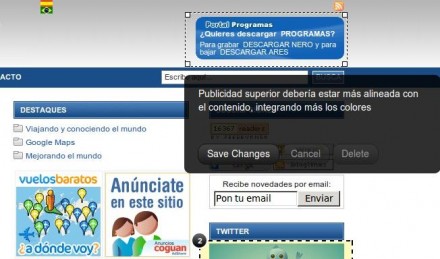
 Aunque no me dedico al diseño web sí soy un reconocido fan de la técnica CSS a la hora de diseñar páginas. Cuesta un poco acostumbrarse después de tantos años peleándose con tables, td, tr y demás, pero el resultado vale la pena: flexible, limpio y dócil ante cualquier futura modificación.
Aunque no me dedico al diseño web sí soy un reconocido fan de la técnica CSS a la hora de diseñar páginas. Cuesta un poco acostumbrarse después de tantos años peleándose con tables, td, tr y demás, pero el resultado vale la pena: flexible, limpio y dócil ante cualquier futura modificación.

















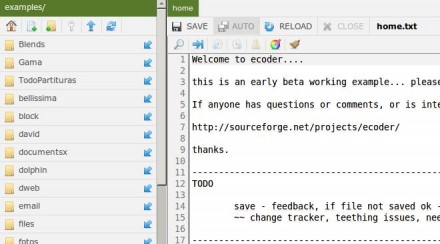
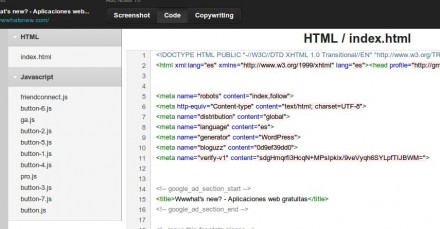
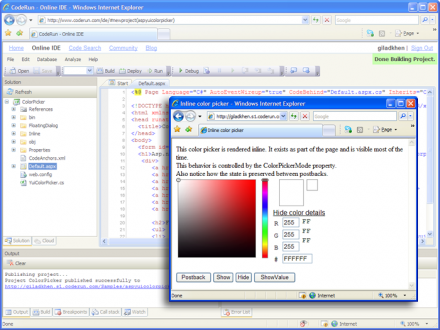
 Si sois programadores y os gusta hacerlo desde cualquier sitio os va a encantar esta aplicación web.
Si sois programadores y os gusta hacerlo desde cualquier sitio os va a encantar esta aplicación web.
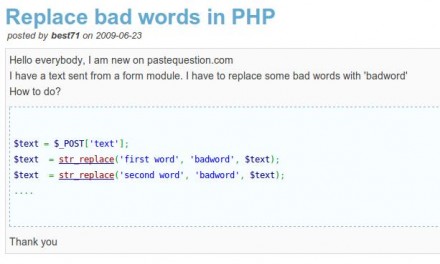
 Existen muchas redes sociales y cada día más, pero seguro que te gustaría crear la tuya propia. Pues ya existe un CMS o gestor de contenidos que te facilitará la tarea.
Existen muchas redes sociales y cada día más, pero seguro que te gustaría crear la tuya propia. Pues ya existe un CMS o gestor de contenidos que te facilitará la tarea.