El equipo de Google ha compartido algunos datos interesantes de Google Web Fonts, que confirman la popularidad del directorio de fuentes a la que recurren desarrolladores y diseñadores web, como introducción del anuncio de nuevas características.
Se han integrado un conjunto de nuevas herramientas que tienen como objetivo mostrar estadísticas de cada una de las ellas. Y de esa forma tener un nuevo criterio al momento de elegir una fuente, basado en su popularidad y la tendencia que manifiestan los gráficos de análisis.
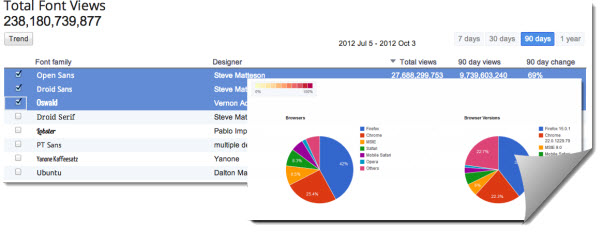
Para ello, solo tenemos que escoger la nueva pestaña que se integra “»Analytics». A partir de allí, podremos obtener una serie de datos que se expresan en listas, mapas de calor y gráficos. Nos mostrarán desde las visualizaciones individuales (con la posibilidad de escoger diferentes lapsos de tiempo), la tendencia de la última semana hasta las plataformas que se utilizan (navegadores y sistema operativo).
También podremos ver estadísticas de una fuente en particular desde la ventana emergente que se abre cuando la seleccionamos, con solo seleccionar la pestaña “Statistics”. Y si reparamos en la pestaña siguiente “Pairings” nos encontraremos con una herramienta que nos permitirá realizar comparaciones.
Enlace: Google Web Fonts | Vía: Google Web Font Blog