
Ahora nos sorprende con una nueva colección de cursos y la posibilidad de tomar carreras completas, pensando en las necesidades de los usuarios al brindar una formación online que les brinde nuevas oportunidades laborales.

Podremos afianzar nuestros conocimientos en determinados temas, complementar nuestra habilidades o centrar nuestros esfuerzos a una carrera.
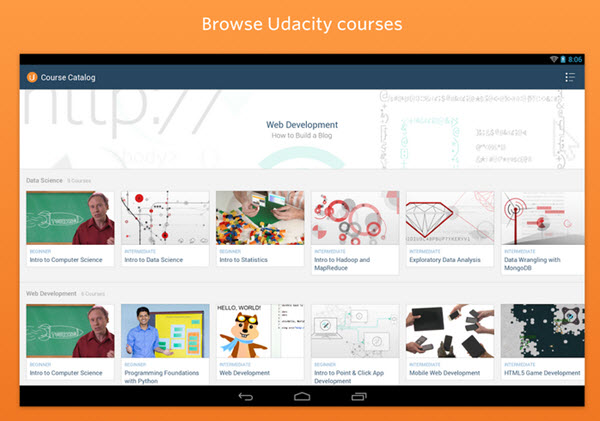
Por ejemplo, podemos optar por “Desarrollador web” o “Diseñador web”. Cada carrera nos sugiere una serie de cursos para comenzar desde cero, que podemos seguir a nuestro propio ritmo.
Un detalle interesante del nuevo modelo de Acámica, es que todo el contenido de la plataforma está disponible de manera gratuita, dando la posibilidad de realizar un curso completo (de nuestra elección) por mes. Y aquellos que deseen avanzar más rápido, pueden optar por una suscripción mensual abonando un pequeño monto.
Además de la formación online, también formaremos parte de una comunidad que comparte nuestros intereses y un perfil visible para empresas del sector, dándonos la posibilidad de crear nuevos contactos y oportunidades laborales.









 Este año la DrupalCamp será realizada en Sevilla los días 1 y 2 de octubre, siendo el segundo año de este evento que empezó en Barcelona en 2010 con un éxito rotundo.
Este año la DrupalCamp será realizada en Sevilla los días 1 y 2 de octubre, siendo el segundo año de este evento que empezó en Barcelona en 2010 con un éxito rotundo.
 Hace unas semanas Microsoft presentó en Madrid el estudio que Javier Holguera ha realizado sobre estándares web, explicando qué es un estándar, cómo funcionan los procesos de estandarización, qué organismos los regulan, etc.
Hace unas semanas Microsoft presentó en Madrid el estudio que Javier Holguera ha realizado sobre estándares web, explicando qué es un estándar, cómo funcionan los procesos de estandarización, qué organismos los regulan, etc.