
creativebloq.com es uno de esos blogs que no pueden faltar entre aquellos que trabajan con diseño gráfico o que, simplemente, disfrutan leyendo materias sobre arte.
Hoy han publicado uno de esos artículos que vale la pena compartir, una recopilación de 100 fuentes gratuitas que podemos usar en nuestros proyectos, lista en la que se explica cada una de las fuentes y se muestra un ejemplo de aplicación.
Muchos de los enlaces de dicha lista son de behance.net, comunidad en la que artistas de todo el mundo comparten sus trabajos, en varias ocasiones de forma gratuita.
En el caso de las tipografías está claro que no se puede hablar de unas mejores y otras peores, ya que siempre depende del contexto, del gusto del cliente y de otros factores nada objetivos, pero siempre es importante revisar las tendencias para entender la evolución del diseño gráfico dentro y fuera de la web.
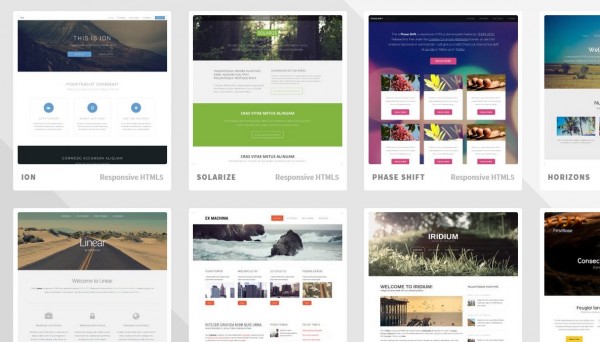
En el mismo blog podemos encontrar artículos realmente interesantes, relacionados con el diseño web, como este que analiza las tendencias de 2015, por ejemplo.