Para todo tipo proyectos, particulamente, los que se realizan para la web, hace falta disponer de buenos catálogos gráficos de alta calidad. Por tal motivo, hoy compartimos algunos de los más interesantes buscadores de iconos gratuitos y de libre uso que son recomendados por los profesionales de ElegantThemes, y que se pueden usar de inmediato gracias a su disponibilidad también online:
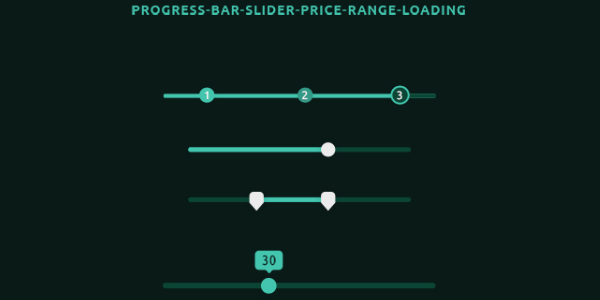
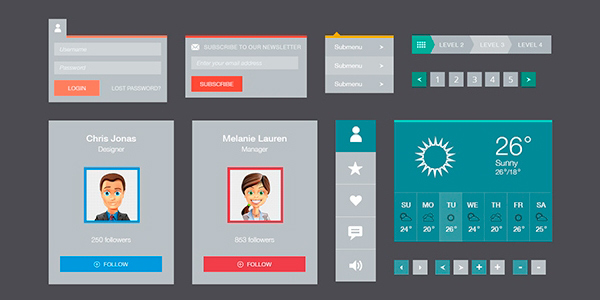
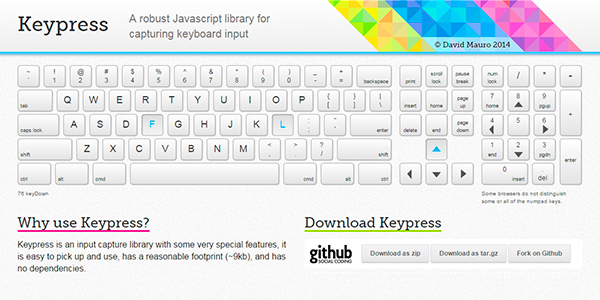
FlatIcon
![]()
Alrededor de 70.000 iconos vectoriales gratuitos, en formatos SVG, EPS, PSD y PNG, con la posibilidad de obtenerlos tanto en descarga directa como directamente en Photoshop, Illustrator y After Effects (a través de una extensión). Por si fuera poco, pueden usarse hasta como fuentes web.
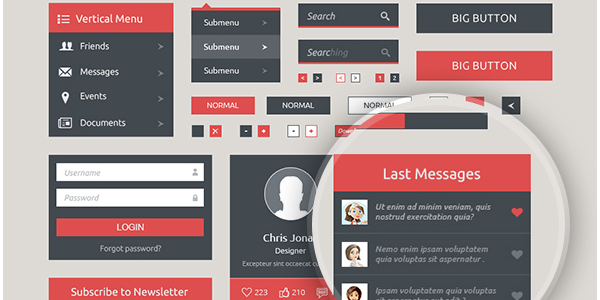
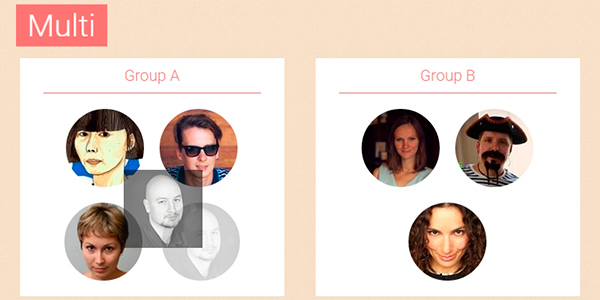
iconmonster
![]()
PNG y SVG son los formatos que contempla esta colección de elegantes iconos en calidad vectorial, más de 2.000, organizados por categorías rápidas. Puedes descargarlos y usarlos en proyectos personales y comerciales, incluso sin enlaces de atribución, pero antes debes revisar algunas condiciones dadas en su licencia.
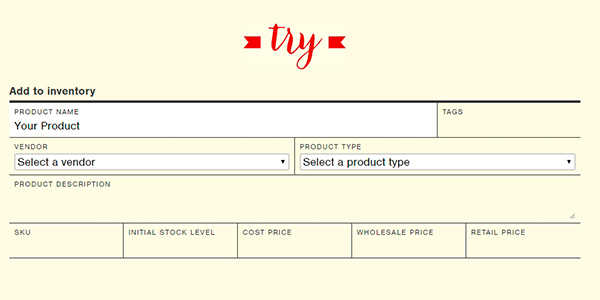
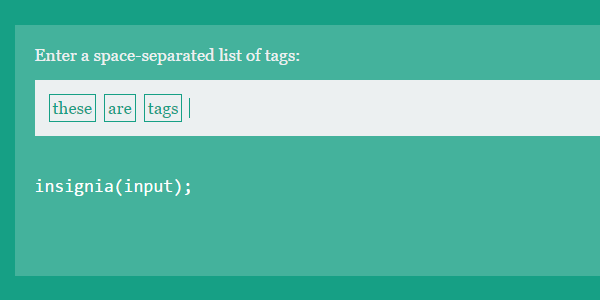
IconArchive
![]()
Aunque hay varias restricciones para varias de las elegantes colecciones de coloridos iconos que en dicho buscador se encuentran (atribuciones, licencias Creative Commons, prohibición de uso comercial en algunas pocas, etc.), en general, el material disponible puede ser ocupado en proyectos personales y profesionales de todo tipo sin mayor impedimento.
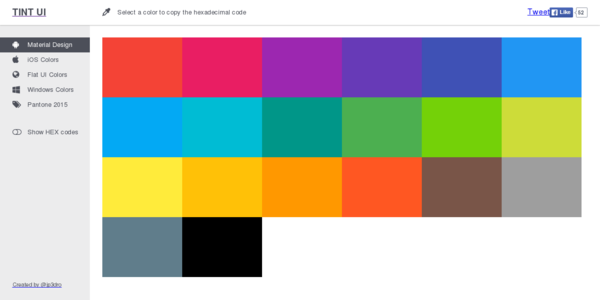
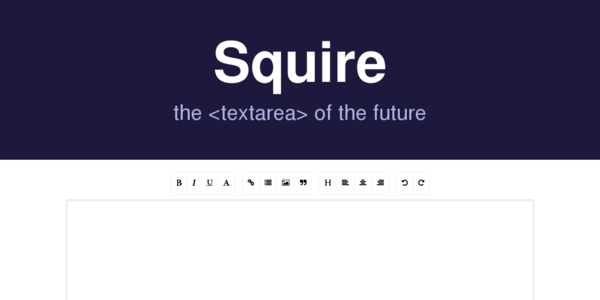
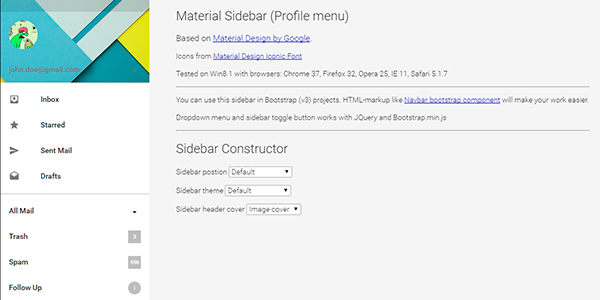
IconFinder
![]()
Un referente en el sector con ya casi medio millón de iconos indexados y alrededor de 7.000 colecciones de ellos. Aunque se cuentan los iconos de pago con los gratuitos, de este último tipo hay por montones y se puede acceder rápidamente a ellos a través de los útiles filtros (incluyendo uno por licencias) que se presentan junto a la sección de resultados. Una interesante característica es que con solo un botón se puede elegir a gusto su color de fondo (blanco, negro, gris o transparente).
freepik

Finalmente tenemos a freepik, un servicio online que entre otros recursos gráficos (imágenes vectoriales, archivos PSD y fotos) presenta con cada búsqueda un buen manojo de iconos listos para su descarga y uso. Son más de 40.000 iconos gratuitos y de cada uno se comparte su debida licencia, además, se muestra una organización también por categorías: Clima, transporte, medicina, señales, herramientas, etc.