Drupal, uno de los sistemas de gestión de contenido de sitios web (CMS) más usados y más flexibles(recordad la lista de proyectos de ejemplo que pueden hacerse con Drupal que indiqué hace meses), ha lanzado su versión 7,0 después de 3 años de trabajo.
Los detalles de esta versión los podéis consultar en drupal.org/drupal-7.0, donde destaca una sección de administración renovada y un código más limpio y rápido de ejecutar.
Su fundador, Dries Buytaert, estima que más de 1000 personas colaboraron en el lanzamiento de esta versión, recordando que es un sistema de código abierto.
Aquí os dejo con el vídeo de presentación:
Continúa leyendo «Ya está disponible Drupal 7»
Categoría: Programación y Diseño
Sitios y aplicaciones para aprender a programar y a diseñar. Para todos los niveles. Noticias y novedades del sector.
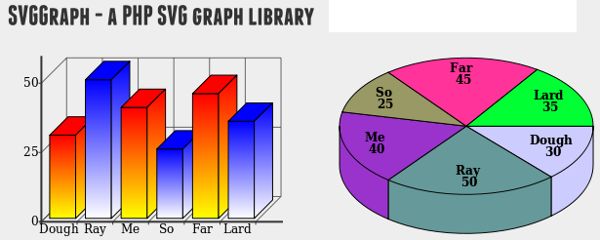
SVGgraph – Librería para generar gráficas con PHP
SVGgraph es una sencilla librería en PHP, que podremos utilizar para generar vistosas gráficas, tanto en 2D como 3D del lado del servidor.
La variedad por el momento no es demasiado amplia, ya que sólo tendremos seis formatos diferentes, entre los que encontraremos las clásicas barras verticales y pie charts, aunque como ya he dicho su aspecto es bastante aceptable, no hay más que ver la imagen que encabeza este post.
La nueva versión sólo funciona con PHP5, aunque existe una anterior que es compatible también con PHP4, por lo que podemos recurrir a ella si no tenemos actualizado nuestro servidor.
En resumen, SVGgraph es una librería efectiva, que nos ahorrará mucho tiempo y problemas si queremos incluir datos estadísticos en nuestra web, siempre y cuando aceptemos la licencia LGPL v3 a la que está sujeta.
Vía | Creativos Online
Youtube estrena un canal sobre software libre
Google ha creado un canal en Youtube dedicado a los que trabajamos con software libre.
La colección de vídeos, disponible en www.youtube.com/user/googleOSPO, están dedicados a los programas open source distribuidos por la compañía, contando con 19 vídeos hsta el momento.
Una buena forma de estar al día participando de la comunidad generada alrededor del ya conocido canal code.google.com/intl/es/opensource/.
Vía magarciaguerra.com
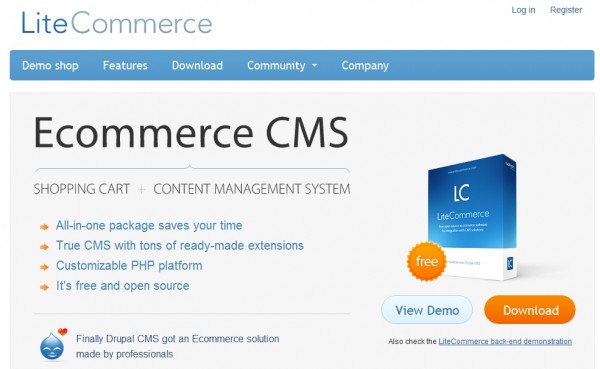
litecommerce – Un CMS, integrado con Drupal, para hacer sitios de comercio electrónico
LiteCommerce es una solución de código abierto que se integra con Drupal para permitir crear de forma sencilla sitios web de comercio electrónico.
La conexión con Drupal es opcional, ya que también puede usarse como una plataforma de creación de tiendas online, sin necesidad de tener un sistema de gestión de contenido por detrás.
Podemos crear un número ilimitado de categorías y permitir que un producto pertenezca a varias de ellas, controlar el inventario, ofrecer listas de deseos, mostrar galerías de imágenes, ofrecer varias formas de pago…
La plataforma adquiere un poder impresionante al integrarse con Drupal, con posibilidad de configurarla para darle más visibilidad en los buscadores, por ejemplo.
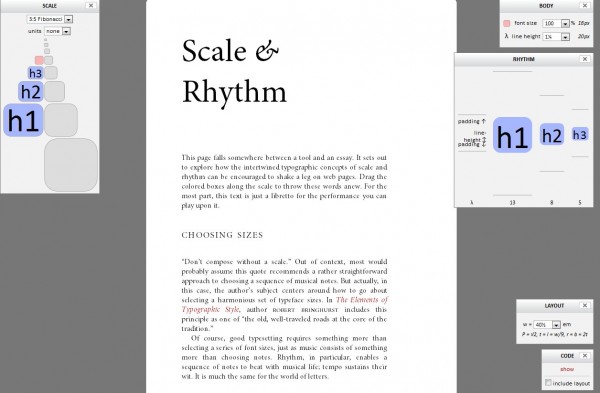
Typograph – Una excelente forma de crear hojas de estilo (CSS)
Typograph es un proyecto de lamb.cc (donde hay otros bastante útiles para quien diseña páginas web) que nos permite alterar las características de una hoja de estilo CSS viendo el resultado en tiempo real.
Podemos especificar las proporciones de tamaño en las fuentes, los espacios generados, los márgenes, el tipo de letra… arrastrando y soltando los componentes veremos el resultado en el panel central, con opción de obtener el código generado desde la sección inferior derecha.
Muy útil tanto para trabajar como para explicar de forma intuitiva el uso de hojas de estilo.
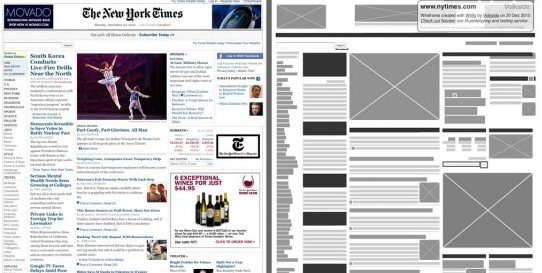
Wirify – Transforma cualquier página web en un borrador
Si vais a empezar un proyecto de diseño web y queréis discutirlo con el cliente basando las ideas en la estructura de alguna web ya existente, Wirify os puede ayudar, y mucho.
Se trata de un bookmarklet (un enlace que se puede arrastrar en la barra de favoritos de vuestro navegador) que al pulsarlo transforma la página web que estáis viendo en un diagrama de estructura, mostrando los bloques de texto y los gráficos, para poder facilitar la discusión.
En la captura superior podéis ver un ejemplo de lo que hace, transformando la página de The New York Times en un boceto donde queda clara la estructura del contenido.
Vía webresourcesdepot
FreeDroid – Un RPG de código abierto sobre un futuro apocalíptico
Solo hay una cosa mejor que un RPG bien diseñado sobre una futura guerra entre androides y humanos: uno con el código abierto disponible para Linux y Windows.
Eso es lo que nos ofrecen en freedroid.org, un excelente juego en el que, a lo Terminator, los robots se rebelan contra los humanos luchando en batallas donde la estrategia y las armas decidirán la victoria.
El código del juego está disponilbe en sourceforge.net, donde nos animan a abrirlo, investigarlo, mejorarlo y ampliarlo gracias al manual de desarrollo que han dejado disponible en la web.
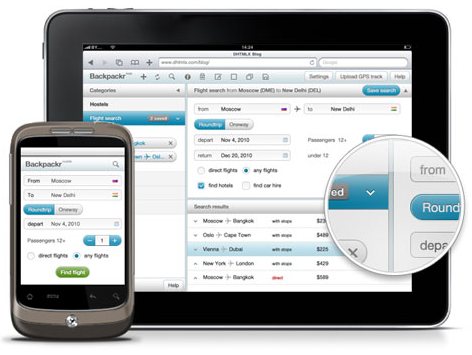
DHTMLX Touch – Una librería para programar aplicaciones HTML5 para móviles
DHTMLX Touch es una librería Javascript que hace mucho uso de HTML5 para facilitar el desarrollo de aplicaciones para móviles.
Con este framework podemos crear herramientas fáciles de ejecutar en teléfonos y tablets, siendo compatible con una enorme cantidad de dispositivos como iPad, iPhone y teléfonos Android. También tiene un entorno de programación visual.
La librería es gratuita, con licencia GPL y en estado alpha, con lo que habrá que estar atentos a su evolución.
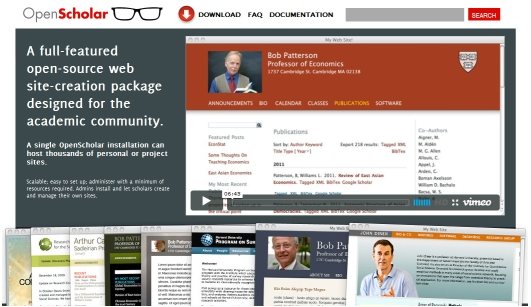
OpenScholar – Un CMS para crear sitios web académicos
Con OpenScholar podemos construir webs académicas personalizadas o páginas para promover proyectos de investigación.
Distribuido bajo licencia GNU/GPL, está basado en el CMS Drupal, permitiendo así personalizar el resultado, como puede apreciarse en los ejemplos divulgados en su sitio..
Además de varios temas disponibles, un panel de control bastante intuitivo, varias extensiones y funciones para compartir en redes sociales, la instalación ya incluye la versión 6.x de Drupal.
Una buena opción para quien quiere modernizar su centro de estudios con una web dinámica.
Vía redPE X.0
Ajax Animator – Para hacer animaciones, en HTML5, desde Chrome
Los que hemos trabajado alguna vez haciendo animaciones básicas en Flash, agradecemos aquella función que transformaba de forma automática una figura en otra, teniendo que definir únicamente el aspecto inicial y final de nuestro dibujo.
Algo parecido hace Ajax Animator, como podéis ver en el vídeo inferior. Una aplicación que se renueva con la aplicación para Chrome Store que ha creado recientemente.
En la parte inferior podemos ver los frames, donde podremos dibujar los elementos que formarán parte de nuestra animación.
El resultado puede exportarse en Flash o en gif animado, aunque este proceso no está aún completo y da algunos errores en algunos sistemas operativos (detectado en Windows Vista con 64 bits, por ejemplo).
Un muy sencillo editor que vale la pena probar.
Continúa leyendo «Ajax Animator – Para hacer animaciones, en HTML5, desde Chrome»