ChatGPT ofrece una API para que se le puedan hacer peticiones desde cualquier plataforma, sin ser necesario entrar en su aplicación. En realidad es GPT el motor del tema, ChatGPT es la plataforma que usa la inteligencia de GPT (ya sea 3.5 o 4), pero bueno, ya nos entendemos.
Lo que quiero mostrar aquí es lo fácil que es crear un formulario que pida algo a GPT y lo devuelva en pantalla. Podemos crear un formulario que solicite información de una ciudad, por ejemplo, y ver la respuesta en la misma página web.
Vamos por pasos:
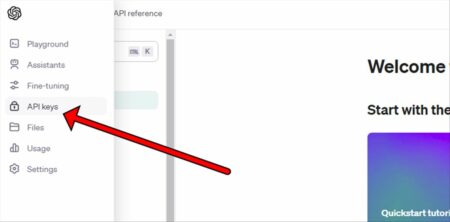
1- Tener una llave de GPT. Para ello accedemos a platform.openai.com y pulsamos en API KEys para generar la nuestra. Toda cuenta gratuita tiene la posibilidad de usar una API KEY (con uso limitado, claro).

2 – Crear un html y un php en nuestro servidor (se puede hacer con Python, pero con PHP es más fácil para la mayoría). El HTML se llamará index.html, y el php se llamará search_ciudad.php
3 – Este será el código del html:
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<title>Consulta de Ciudad</title>
<style>
body {
font-family: Arial, sans-serif;
margin: 0;
padding: 0;
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
background-color: #f5f5f5;
}
.container {
text-align: center;
}
.input-field {
margin-bottom: 10px;
}
.input-field input {
padding: 5px;
font-size: 16px;
}
.button {
padding: 5px 10px;
font-size: 16px;
cursor: pointer;
}
.resultado {
margin-top: 20px;
padding: 10px;
border: 1px solid #ddd;
background-color: #fff;
}
</style>
</head>
<body>
<div class="container">
<h1>Consulta Ciudad</h1>
<div class="input-field">
<input type="text" id="ciudad" placeholder="Introduce una ciudad...">
</div>
<button class="button" onclick="consultarCiudad()">Consultar</button>
<div id="resultado" class="resultado"></div>
</div>
<script>
function consultarCiudad() {
var ciudad = document.getElementById('ciudad').value;
document.getElementById('resultado').innerHTML = "Buscando '" + ciudad + "'...";
var xhr = new XMLHttpRequest();
xhr.open('POST', 'search_ciudad.php', true);
xhr.setRequestHeader('Content-Type', 'application/json');
xhr.onreadystatechange = function () {
if (xhr.readyState == 4) {
if (xhr.status == 200) {
try {
var response = JSON.parse(xhr.responseText);
document.getElementById('resultado').innerHTML = "Datos de la ciudad '" + ciudad + "': " + response.origin;
} catch (e) {
document.getElementById('resultado').innerHTML = "Error al procesar la respuesta.";
}
} else {
document.getElementById('resultado').innerHTML = "Error en la solicitud: Código de estado " + xhr.status;
}
}
};
xhr.send(JSON.stringify({ city: ciudad }));
}
</script>
</body>
</html>
4 – Este será el código del php:
<?php
if ($_SERVER['REQUEST_METHOD'] === 'POST') {
$data = json_decode(file_get_contents('php://input'), true);
$city = $data['city'];
// Clave API de OpenAI
$openai_key = 'aquí pones tu API KEY';
// Configuración de cURL
$ch = curl_init();
curl_setopt($ch, CURLOPT_URL, 'https://api.openai.com/v1/chat/completions');
curl_setopt($ch, CURLOPT_RETURNTRANSFER, 1);
curl_setopt($ch, CURLOPT_POST, 1);
curl_setopt($ch, CURLOPT_POSTFIELDS, json_encode([
"model" => "gpt-3.5-turbo-0613",
"messages" => [
[
"role" => "system",
"content" => "You are a language model, skilled in providing information about cities."
],
[
"role" => "user",
"content" => "Dime, en castellano, información sobre $city."
]
]
]));
curl_setopt($ch, CURLOPT_HTTPHEADER, [
'Content-Type: application/json',
'Authorization: Bearer ' . $openai_key
]);
// Ejecutar la solicitud y capturar la respuesta
$response = curl_exec($ch);
// Comprobar si la respuesta es válida
if ($response === false) {
http_response_code(500);
echo json_encode(['error' => 'Error en la solicitud CURL: ' . curl_error($ch)]);
exit;
}
// Decodificar la respuesta JSON
$decoded_response = json_decode($response, true);
// Comprobar si la respuesta contiene 'choices'
if (isset($decoded_response['choices'][0]['message']['content'])) {
$origin = $decoded_response['choices'][0]['message']['content'];
echo json_encode(['origin' => $origin]);
} else {
// Manejar el caso en que 'choices' no esté presente
echo json_encode(['error' => 'No se pudo obtener una respuesta válida de la API.']);
}
// Cerrar la sesión cURL
curl_close($ch);
}
?>
Con este código tendrás un formulario sencillo que hace una petición a GPT para obtener información sobre una ciudad, pero podéis usarlo para lo que queráis, para obtener información sobre cualquier cosa.
Lógicamente, el diseño y los textos lo podéis cambiar como queráis, simplemente quería que tuvieráis lo más básico para hacer la petición y obtener la respuesta, mostrándola en pantalla.
Precio del uso de la API
El precio de la API es de 0,002 dólares por 1000 tokens (unas 750 palabras), por lo que con un dólar se pueden hacer 500 salidas de 750 palabras cada una usando GPT 3.5.
Para el uso de GPT 4 el precio es de 0,06 (bastante más alto).
Tenéis los precios en openai.com/pricing

