Los vídeos de TikTok están invadiendo el mundo, y en muchas ocasiones es necesario incrustarlos en algún artículo para darle contexto al contenido o para mostrar lo más viral que circula por la plataforma.
Algunos CMS, como Wordpress, ya permiten mostrar el vídeo con solo poner la URL en el contenido, aunque TikTok cuenta con un código especialmente diseñado para incrustar el material deseado.
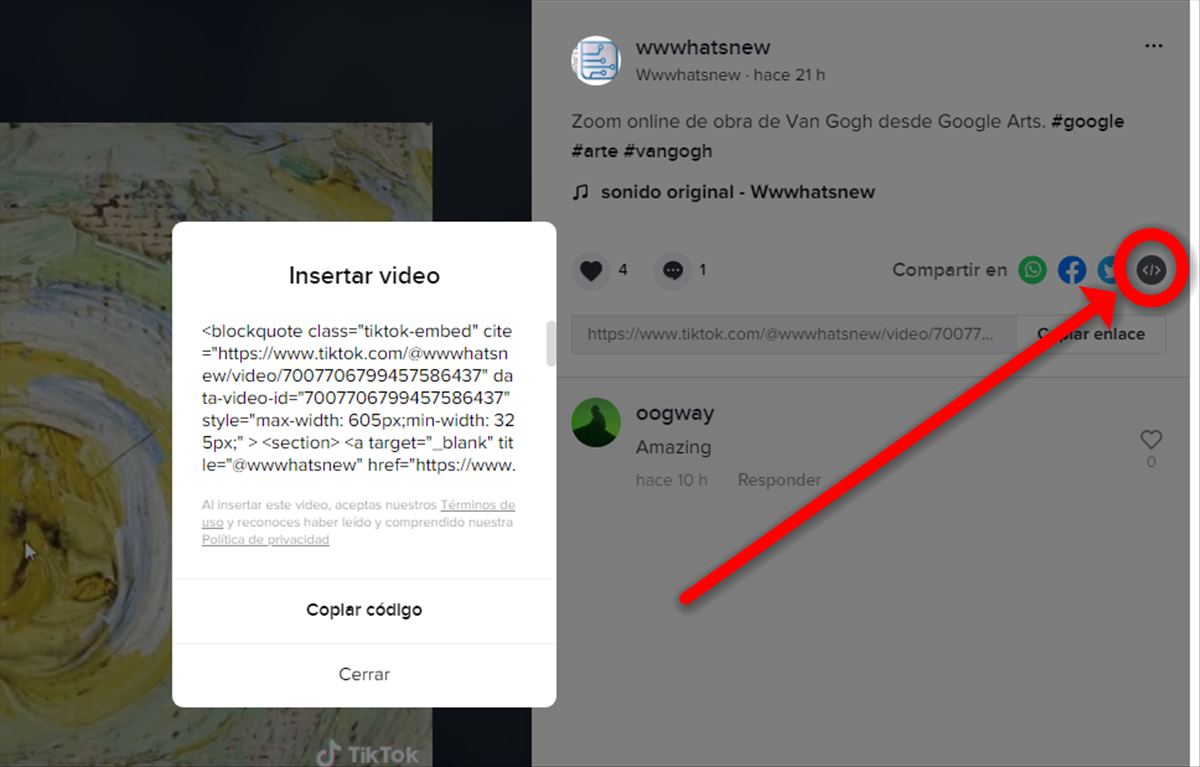
Dicho código puede encontrarse en cada publicación, tal y como se muestra en la captura inferior. Solo tenemos que copiarlo y ya tendremos el vídeo dentro de nuestro sitio web.

El caso es que cuando hablamos de páginas AMP, el asunto cambia, ya que dicho código no es compatible. Para ello TikTok acaba de anunciar
Cuando usemos el componente
El uso de la URL completa de TikTok para el atributo data-src tiene la ventaja adicional de incluir una imagen en miniatura de marcador de posición e incluye el título de TikTok como parte de la etiqueta en el iframe incrustado para mejorar la accesibilidad.
AMP, TikTok y Wordpress
Si usas Wordpress y tienes el plugin AMP en su versión v2.1.4 o superior, se usará automáticamente el componente
Tienes más detalles sobre el uso de AMP en blog.amp.dev, donde siempre van contando las novedades de este formato pensado para su lectura rápida en dispositivos móviles.