
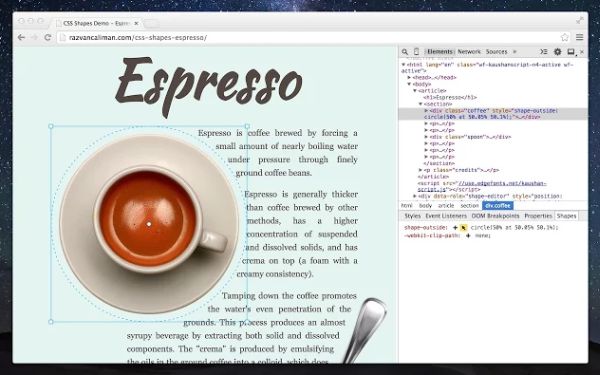
CSS Shapes Editor es una extensión para Chrome que añade una nueva barra lateral en el panel de elementos de herramientas de desarrollo llamada «Shapes», con la cual, los diseñadores y desarrolladores web como aquellos otros que así lo deseen, podrán crear y editar formas en CSS como polígonos, círculos y elipses en elementos seleccionados, permitiendo la interacción con las mismas, observando en tiempo real a través del propio navegador web las variaciones que produce su integración en los elementos que existen a su alrededor en función de las modificaciones que se realicen, ya sean tirando desde cualquiera de sus nodos, generando cualquier tipo de rotaciones o escalando sus tamaños.
Hay que señalar que esta extensión, que va por su versión 1.1.0, puesta a disposición a los usuarios hace dos días, ha sido desarrollada por Razvan Caliman, estando disponible para su instalación a través de la Chrome Web Store para Chrome 37 en adelante. Además, el código de CSS Shapes Editor está disponible a través de la plataforma GitHub, donde los usuarios pueden entrar para realizar su descarga o incluso sumarse como contribuyentes al proyecto, y donde además encontrarán un vídeo de una demo de su funcionamiento, instrucciones de instalación y las instrucciones de uso, entre otros elementos.
Para que podamos hacernos una mejor idea, y como una imagen vale más que mil palabras, os dejamos con el señalado vídeo:
