 Aunque no me dedico al diseño web sí soy un reconocido fan de la técnica CSS a la hora de diseñar páginas. Cuesta un poco acostumbrarse después de tantos años peleándose con tables, td, tr y demás, pero el resultado vale la pena: flexible, limpio y dócil ante cualquier futura modificación.
Aunque no me dedico al diseño web sí soy un reconocido fan de la técnica CSS a la hora de diseñar páginas. Cuesta un poco acostumbrarse después de tantos años peleándose con tables, td, tr y demás, pero el resultado vale la pena: flexible, limpio y dócil ante cualquier futura modificación.
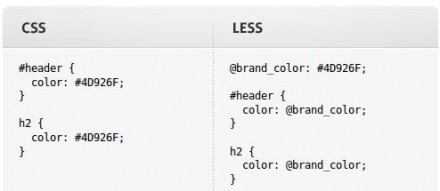
El caso es que ayer un amigo me habló de LESS y de la posibilidad de aumentar el poder de las técnicas CSS usando variables, por ejemplo.

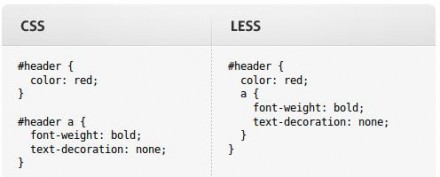
También podemos organizar las reglas dentro de una misma entidad, dejando el código más limpio y sencillo de entender.

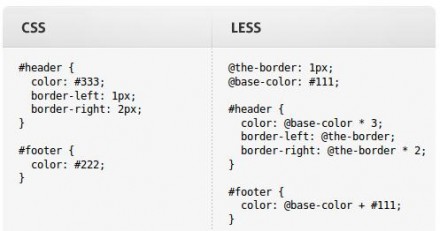
O incluso añadir operaciones matemáticas para facilitar el diseño geométrico del proyecto.

Podéis programar la hoja de estilos en LESS y, al finalizar, compilar el código para que se genere el archivo CSS de toda la vida. Tenéis toda la documentación necesaria en https://lesscss.org
