Los que estudiamos HTML hace varios años tuvimos que memorizar varias etiquetas, antes de que editores sofisticados nos abriesen las puertas a un mundo más sencillo, cuando las páginas web se creaban en el editor de notas más básico del mercado.
Una de las peores pesadillas era la construcción de Image Maps, varios links en una sola imagen, teniendo que determinar el origen y final de cada cuadro de píxeles y el enlace asociado a cada región.
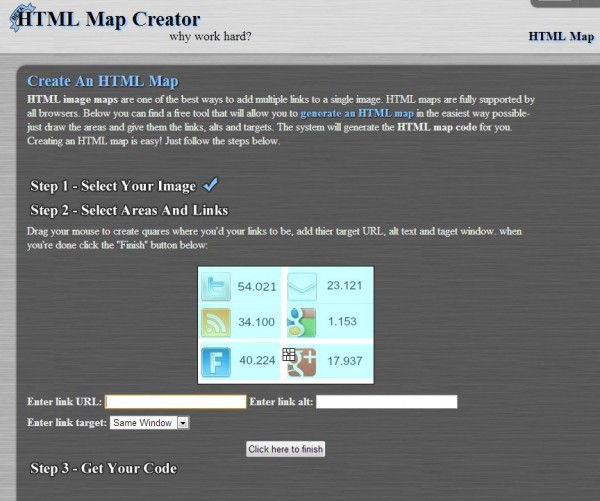
Si buscáis una forma sencilla de realizar esa tarea sin depender de un editor HTML decente, echad un vistazo en html-map.com.
Solo tenemos que indicar la url de la imagen que queremos trabajar y crear cuadros de cada región, siendo posible especificar el link y el destino de la página que será abierta cuando alguien pulse en cada área.

Al finalizar podemos obtener el código deseado en HTML, con opción de obtener también el CSS, listo para pegarlo en nuestro sitio web.
