React, una de las librerías de JavaScript más populares para la creación de interfaces de usuario, acaba de lanzar su nueva documentación con un enfoque en la experiencia del usuario. Esta actualización incluye una gran cantidad de nuevas características, como la adición de diagramas e ilustraciones, una referencia de API más detallada, y una sección de solución de problemas para cada página de API. En este artículo, exploraremos estas nuevas características en detalle y reflexionaremos sobre lo que significa este proyecto para la comunidad de React.
Diagramas e ilustraciones para una mejor comprensión

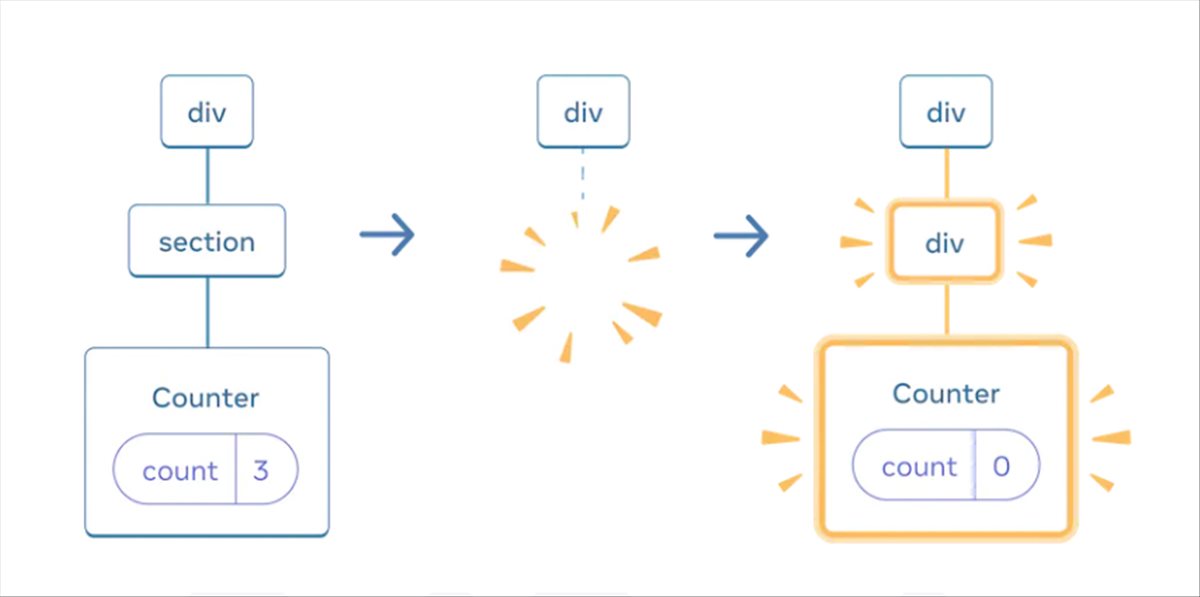
Uno de los cambios más notables en la nueva documentación de React es la inclusión de diagramas e ilustraciones para ayudar a los usuarios a comprender mejor los conceptos. Estas imágenes proporcionan una mejor intuición sobre cómo funcionan los componentes y cómo se relacionan entre sí. Por ejemplo, en una de las ilustraciones, se muestra cómo se preserva y se reinicia el estado de un componente React. Esto permite que los usuarios comprendan mejor el ciclo de vida de un componente y cómo se almacena y se actualiza su estado.
Referencia de API más detallada
Otra mejora significativa en la nueva documentación de React es la adición de una referencia de API más detallada. Ahora, cada API de React tiene una página dedicada que incluye tanto una sección de referencia como una sección de uso. La sección de referencia describe la API de forma concisa y proporciona información sobre sus argumentos y valores de retorno. Por otro lado, la sección de uso ofrece una explicación más detallada de cómo y por qué utilizar esta API en la práctica. Además, se incluyen fragmentos de código de diferentes colores para ilustrar cómo utilizar la API.
Solución de problemas para cada página de API
La nueva documentación de React también incluye una sección de solución de problemas para cada página de API. Esta sección ofrece una lista de los problemas más comunes que pueden surgir al utilizar esta API y cómo resolverlos. Esta sección es especialmente útil para los usuarios que son nuevos en React y pueden tener dificultades para comprender cómo funcionan ciertas API.
La nueva documentación de React es un gran paso adelante para la librería y para la comunidad que la utiliza. La inclusión de diagramas e ilustraciones hace que sea más fácil comprender los conceptos, mientras que la referencia de API más detallada y la sección de solución de problemas ayudan a los usuarios a comprender cómo utilizar correctamente la librería. Además, el hecho de que la documentación sea más fácil de leer y entender significa que los usuarios pueden aprender a utilizar React más rápidamente y de manera más eficiente.
En general, la nueva documentación de React demuestra que la comunidad de React sigue creciendo y evolucionando. Los desarrolladores de React están comprometidos con la creación de una librería que sea fácil de usar y que ofrezca una experiencia excepcional al usuario. Con esta nueva documentación, React ha dado un gran paso hacia la consecución de este objetivo. Es emocionante ver cómo la comunidad de React sigue evolucionando y mejorando, y esperamos ver qué nuevas características y mejoras se añadirán en el futuro.
Podéis ampliar detalles en react.dev