Si tienes varios clientes que están esperando recibir tus próximos diseños, echa un vistazo antes en esta herramienta que acaba de salir del horno.
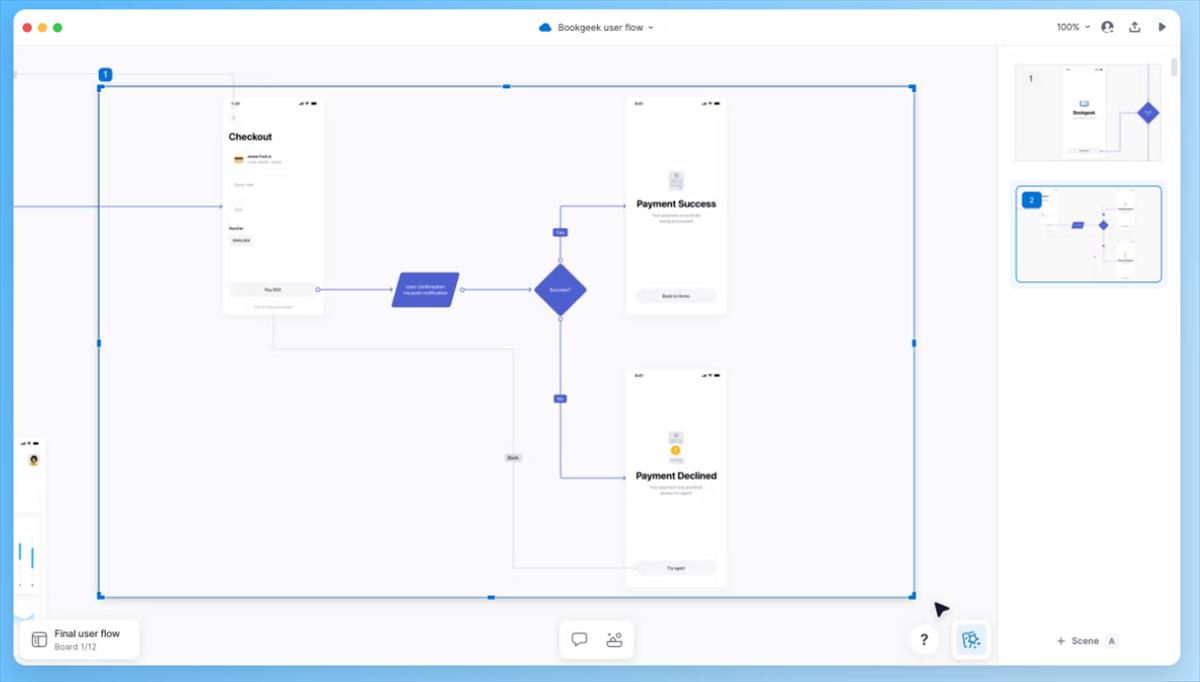
Se trata de Overflow Stories, herramienta que nos permite crear una animación explicando las partes del diseño, como si la estuviéramos presentando en persona. El cliente solo tiene que ir pulsando en las flechas para que las zonas del diseño se vayan presentando con el comentario adecuado.
Este vídeo muestra un ejemplo:
Disponible en overflow.io/stories, y con versión de prueba gratuita, Overflow Stories permite a los usuarios crear recorridos autoguiados de sus diseños, compartir con su equipo y partes interesadas, y presentar su trabajo incluso sin estar presente, de forma asíncrona, eliminando la necesidad de instrucciones por correo electrónico y reuniones en tiempo real.
Se trata de la tercera versión de Overflow, y estas son sus funcionalidades principales:
– Ahorrar tiempo creando presentaciones intuitivas, interactivas y a su propio ritmo.
– Agregar contexto y claridad a los diseños para obtener mejores comentarios.
– Ofrecer una experiencia de presentación consistente a cualquier audiencia.
– Evitar la molestia de organizar reuniones innecesarias en tiempo real.
– Presentar a varias personas en diferentes zonas horarias. Asíncronamente.
– Mantener a su equipo de producto y partes interesadas alineados en todo momento.
Se puede usar Overflow Stories descargando e instalando la aplicación Overflow para macOS y Windows.
Cuando finaliza la prueba, no podremos usar la aplicación de escritorio Overflow ni el uso compartido en la nube de Overflow. Las acciones se volverán automáticamente inaccesibles, pero los datos seguirán alojados durante 60 días, durante los cuales existe la oportunidad de activar la suscripción y seguir trabajando como lo hicimos durante el período de prueba. Si dentro de los 60 días no activamos la suscripción, la cuenta y todos los datos serán eliminados.