Si quieres poner un Popup en tu web para animar a los visitantes a que se suscriban a tu newsletter, o para que te sigan en alguna red social, o simplemente para dar un aviso importante, presta atención a la solución que os comentaré hoy.
No se trata de ningún plugin de WordPress ni de ninguna solución que afecte negativamente al SEO, se trata de una nueva propuesta moderna que se ofrece de forma gratis para los que tienen menos de 5.000 visitas al mes, con precios que llegan a los 108 dólares mensuales si tienes más de 1.000.000 de visitas.
Hablamos de Popupsmart, un nuevo generador de ventanas emergentes pensado para aumentar las ventas de las plataformas web, apostando por una herramienta comunicativa muy eficaz si se hace bien, el popup.
Funciones de Popupsmart
La aplicación está diseñada para especialistas en marketing, diseñadores y personal de comercio electrónico, y se integra con herramientas de automatización de marketing. Estas son sus características:
– Plataforma completamente sin código
– Diseños emergentes pensados en la conversión
– Más de 28 opciones de orientación
– 13+ Integración directa de datos
– Zapier integrado
– Función de formulario de llenado previo
– +100 Campañas Clonables Prefabricadas
– Rápido, compatible con SEO y GDPR (no es leído por los buscadores ni aparece su contenido en los enlaces indexados).
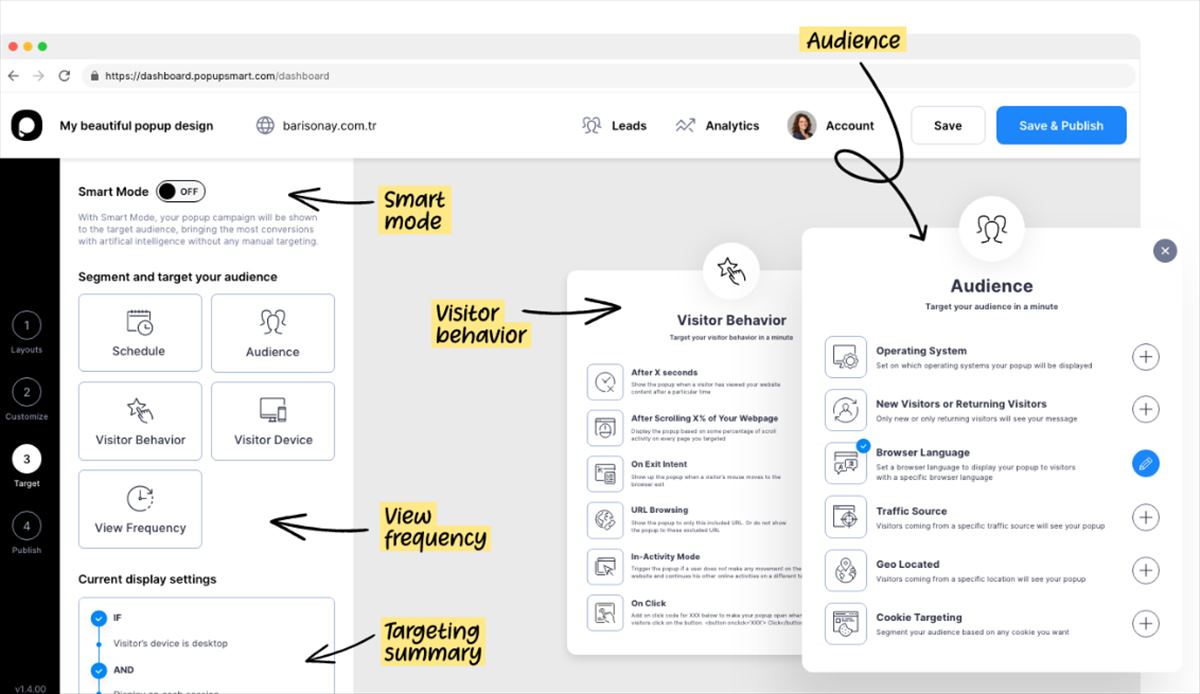
En el panel de control tenemos información sobre cómo reaccionan los lectores a las ventanas emergentes, con estadísticas de uso, dispositivos utilizados y mucho más. No es tan completo como Google Analytics, claro, pero se enfoca en la interacción con el banner.
Cómo se instala el generador de popop
Generalmente estas herramientas suelen ser extensiones de WordPress, algo que no es del agrado de los que intentan siempre reducir la cantidad de plugins al máximo. En este caso no es así.
Para crear el popup podemos hacerlo de dos formas:
– Nos registramos y lo hacemos desde el panel de control, con todas las posibilidades de diseño que incluyen (lo de clonar diseños predefinidos es una gran idea, ahorra tiempo).
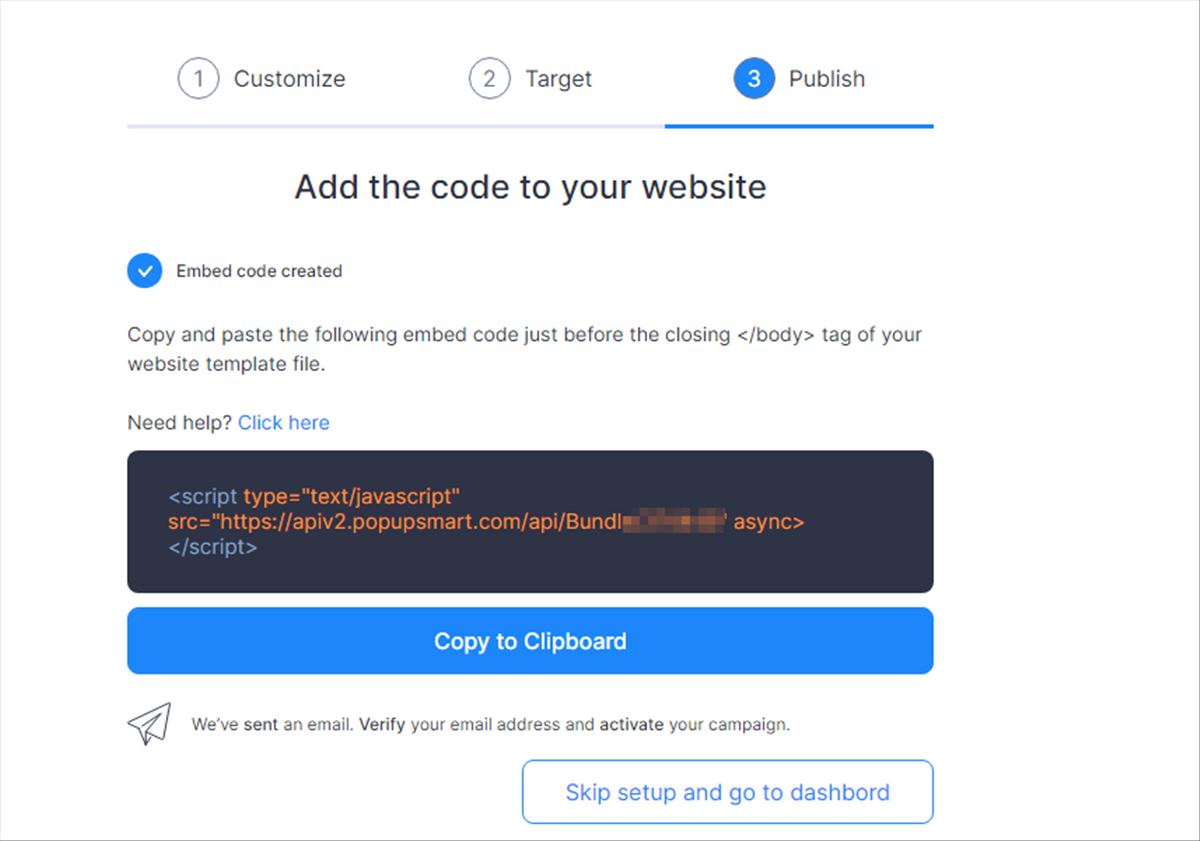
– Vamos a su página principal y ponemos los datos básicos de un banner estándar. Son tres pasos para tener un banner básico listo para mostrarse. Al poner el email en el primer paso, nos enviará un correo posteriormente por si queremos crear nuestra cuenta con un click.
Una vez tenemos el diseño del popup, solo tenemos que copiar y pegar el script que muestran, un script único para toda nuestra web, que recogerá la información de esta plataforma para mostrar la ventana emergente creada.
Podéis probarlo en popupsmart.com.