No cabe duda que, en lo que respecta a los protocolos de búsqueda y optimización de las mismas, Google es el principal rector en la materia, tomando en cuenta que se trata del navegador más usado a nivel mundial.
Es así como Google, en el propósito de acelerar el tiempo de carga de las imágenes, ha implementado el formato WebP, el cual, posee un peso inferior respecto a las imágenes JPG y PNG, pero, manteniendo su calidad en un rango equivalente al de estos formatos.
Esto, sin duda, representa una gran ventaja para todos aquellos sitios web que cuenten con una amplia galería de imágenes.
Sin embargo, una particularidad de este formato es que aquellos sitios web desarrollados con WordPress no admiten las imágenes WebP de forma nativa. Es por ello que, en esta instancia, resulta necesario el uso de un plugin que permita hacer de este, un formato compatible con los estándares gráficos de WordPress.
Entre todas las herramientas disponibles en el catalogo de plugins de WordPress, una de las mas recomendadas para esta situación es Optimole, la cual, cuenta con opciones que procesan las imágenes en formato WebP para presentarlas adecuadamente en el sitio web diseñado en WordPress.
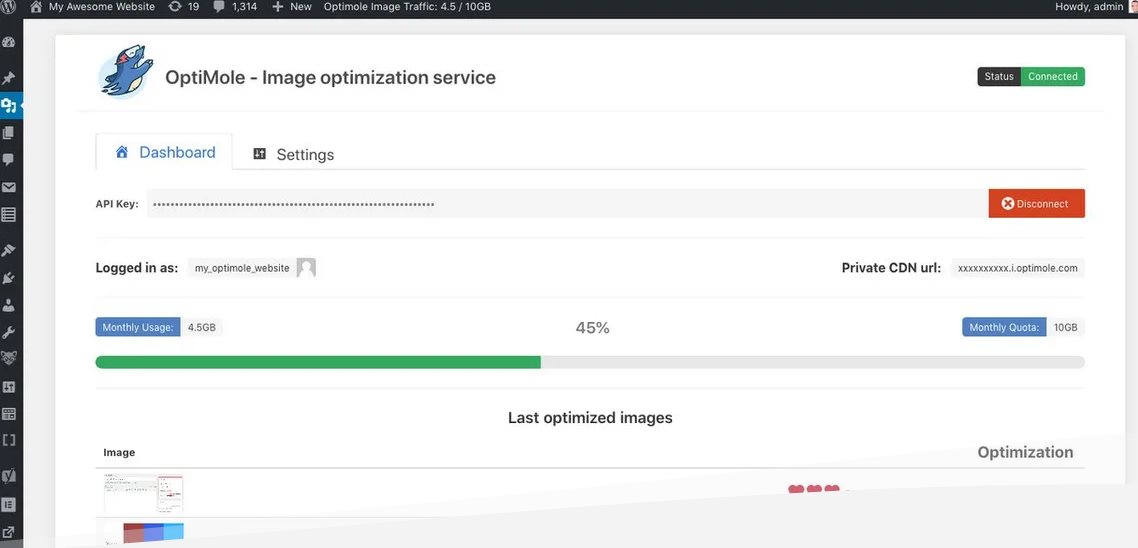
Tras haberlo instalado y activado podrás encontrar el plugin dentro de la opción Media al ingresar como administrador en tu sitio web WordPress. Para acceder a las opciones del plugin es necesario tener una cuenta Optimole, a fin de obtener una clave API que, al ser introducida, permitirá a tu sitio web WordPress presentar las imágenes WebP.
Cabe destacar que la cuenta básica de Optimole es gratuita y solo es válida para una clave de API, la cual, es desactivada al ser registradas 5 mil visitas en tu sitio. En el momento que esto ocurra solo tienes que insertar nuevamente la clave API en el panel de control de WordPress para habilitar nuevamente la presentación de imágenes WebP en tu sitio web, en caso contrario se volverán a mostrar las imágenes originales.