En Internet tenemos a nuestra disposición montones de herramientas con la que generar snippets de código de manera rápida y sencilla. De hecho, hace tan solo unos días os recomendábamos una con la que crear snippets de WordPress personalizados. En esta ocasión nos ha llamado la atención Web Code Tools, una web para generar completos snippets en CSS3 y HTML5.
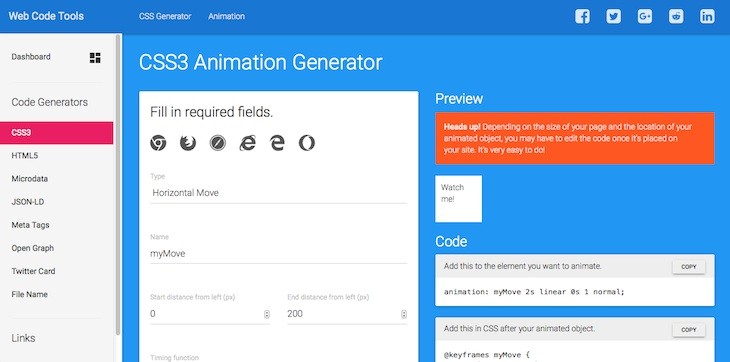
Nada más acceder a la web nos encontraremos en el dashboard, un panel desde el que localizar las herramientas que más nos interesen. CSS3, HTML5, JSON-LD, Meta Tags, Open Graph… las posibilidades de Web Code Tools son bastante amplias. Dentro de cada sección hay varias categorías diferentes. Por ejemplo, si accedemos a CSS3 encontraremos snippets para crear animaciones, fondos, bordes, etc.
Una vez dentro de la herramienta que más nos interese (por ejemplo, la de creación de animaciones en CSS3) solo tenemos que rellenar los huecos disponibles para personalizar el snippet y obtener el código necesario para utilizarlo en nuestros proyectos personales. Como véis, su funcionamiento es bastante rápido.
Llegados a este punto no podemos negar que se trata de una web de lo más completa para todos aquellos que os dediquéis al mundo del desarrollo. Si os ha llamado la atención podéis comenzar a crear vuestros propios snippets a través del siguiente enlace.