
Ya sabemos que uno de los aspectos fundamentales a tener en cuenta por cualquier web actual es que pueda adaptar su diseño a cualquier tipo de pantalla donde se pueda visualizar, sobre todo con el uso cada vez mayor de tablets y smartphones con acceso a Internet. De entre las extensiones existentes en Chrome Web Store enfocadas a los diseños web adaptativos, se encuentra Responsive Inspector, cuya misión es mostrar el nivel de adaptabilidad de cualquier web.
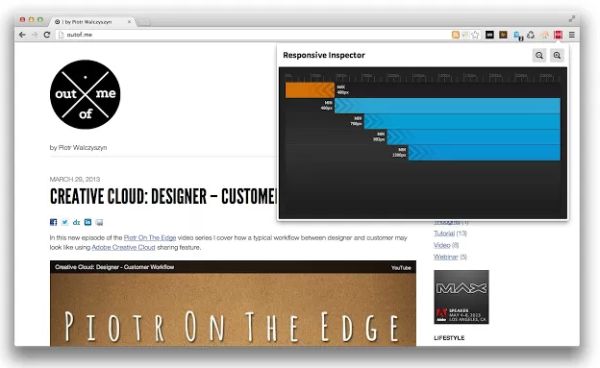
Basta con que nos instalemos dicha extensión, la cual nos incluirá un nuevo botón junto a la barra de direcciones. Ya tan sólo tenemos que irnos a cualquier web y presionar el botón antes mencionado, el cual nos sacará una ventana emergente, mostrándonos los distintos tamaños de pantalla soportados a través de diferentes barras, ajustada a la escala de resoluciones. Sobre cada barra, si nos situamos encima de cada una de ellas, nos mostrará un botón que, al presionar, nos ofrecerá el código de la hoja de estilos CSS que hace que el diseño se ajuste a ese tamaño de pantalla.
Responsive Inspector tiene además una herramienta interesante, y la tenemos en su escala, sobre la cual podemos movernos a través del ratón. Esta herramienta nos permite escalar nuestro navegador a la resolución indicada en la posición que tengamos fijada, lo que nos permite ver la reacción de la adaptabilidad del diseño de la web, y además, contamos con una cámara, la cual nos permite realizar capturas, las cuales podemos guardar en local o subir a través de Behance.
De este modo, a pesar de las escasas opciones para diseñadores y desarrolladores web que dispone Chrome de serie, disponemos de una serie de extensiones que nos ayudará a mejorar los aspectos de los sitios web que podamos trabajar, o incluso tener como referencia.
Enlace: Responsive Inspector en Chrome web Store | Vía: AddictiveTips