Joaquín Cuenca (Panoramio y thumbr.it) y Alejandro Sánchez Blanes (freepik.com) nos presentan www.cssmatic.com, una aplicación que ofrece 4 herramientas indispensables para diseñadores web, prometiendo que irán añadiendo nuevas opciones según la vayan demandando los usuarios.
Con un gran trabajo de desarrollo Javascript, perite crear efectos de varios tipos y copiar el código necesario para aplicarlo en nuestras paǵinas web, existiendo en estos momentos cuatro opciones: gradiente, bordes, texturas y sombras.

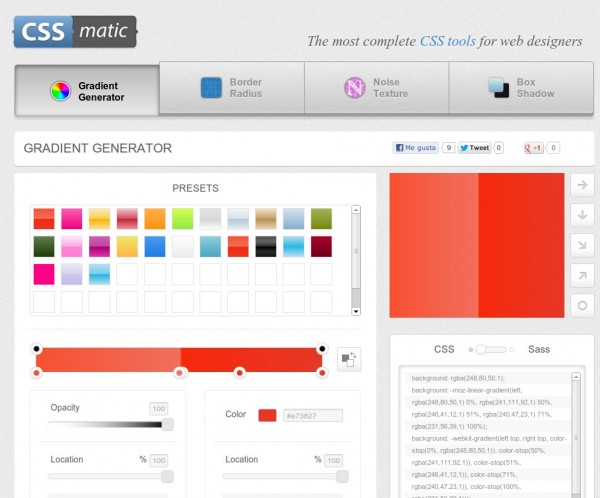
En la primera opción podemos elegir cualquiera de los gradientes predefinidos para trabajar sobre ellos, seleccionando colores, orientación, transparencia y otras variables que ayudarán a obtener el resultado deseado para nuestro diseño. En el panel derecho tendremos siempre disponible el código que podremos copiar para simular el trabajo.
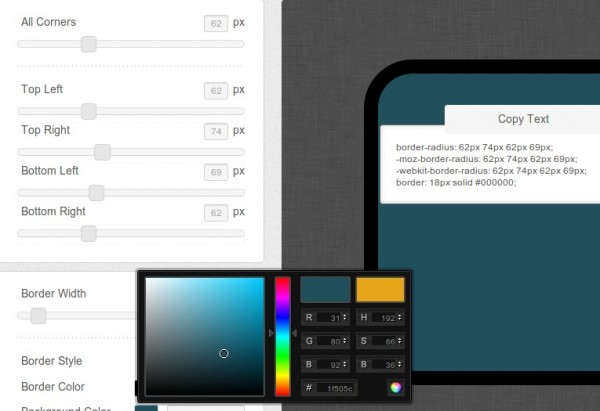
La sección de «Border Radios» nos permite crear cajas de texto con bordes redondeaddos, siendo posible determinar el radio de cada uno, así como los colores de cada región.

Y siguiendo la misma filosofía tenemos disponible la opción de textura de ruido, ideal para fondos de páginas web, donde después de indicar las variables del ruido deseado, podremos bajar la imagen que utilizaremos en el diseño.
Termina con herramienta generadora de sombras, dode podemos definir la distancia de cada sección y los colores característicos de la caja objeto del efecto.
Muy sencillo de usar y muy práctico para no perder tiempo tecleando código desde cero.

Me lo apunto, me parece bastante util para hacer pruebas de tamaños, combinacion de colores …