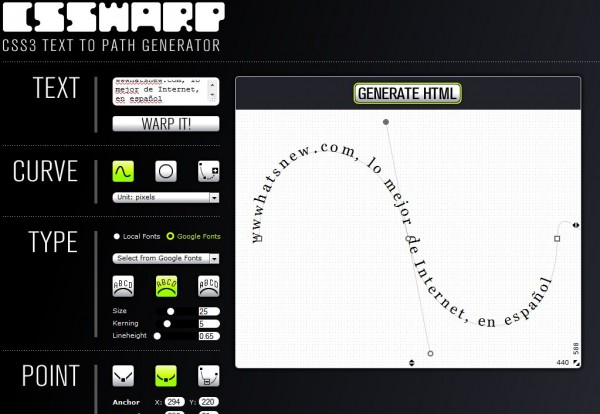
Vamos ahora a por una de las maravillas que se están consiguiendo realizar con css3: CSSWarp.
Su uso es muy sencillo, solo tenemos que escribir el texto que deseamos, modificar la curva del panel central, elegir el tipo de fuente (tipografía), tamaño y otras variables que nos permitirán personalizar el resultado. Al concluir la configuración podremos ver nuestro texto siguiendo la linea curva predefinida, con opción de obtener el código HTML para publicarlo en cualquier página web.
No funciona en todos los navegadores, pero sí he podido comprobarlo en la última versión de Firefox y, tal y como indican en la sección de código, el resultado también puede verse en Internet explorer 9 y Opera (nada de Chrome, de momento).
Os dejo con el vídeo de presentación: