Existen multitud de herramientas para el diseño, algunas gratuitas otras de pago. Pero también existen muchas aplicaciones web, que de manera online nos ayudan con este amplio mundo. A continuación os descubriremos doce de ellas:
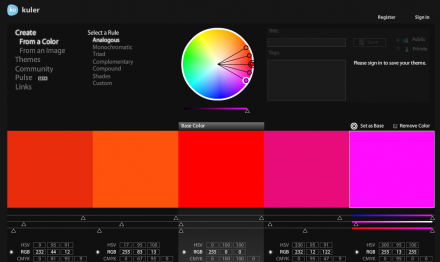
- kuler. Se trata de una herramienta web realizada en flash que nos guiará en la creación de un tema, ya sea a partir de diferentes colores como de imágenes que nosotros elijamos, tanto de nuestro pc como de flickr. Estos temas los podremos compartir con el resto de usuarios, así como usar nosotros los que compartan los demás.
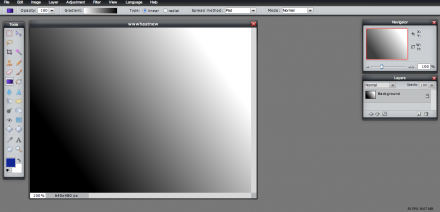
- pixlr. Con un aspecto similar al famoso programa Photoshop, esta web nos ofrece una herramienta con la que casi podemos realizar las mismas tareas. Con características tan útiles como las capas, diferentes pinceles y clonado no echaremos de menos tener el photoshop en nuestro poder.
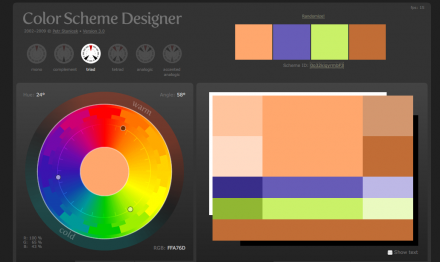
- Color Scheme Designer. Otra sencilla herramienta que nos guiará en la creación de un tema. Podremos elegir diferentes estructuras de la página, diferentes colores, incluso si usar un solo color o mezclar varios.
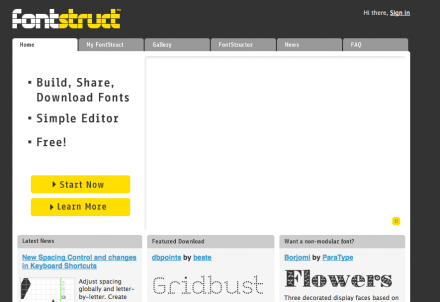
- FontStruct. Herramienta web que nos proporcionará la opción de crear y editar fuentes para que las que usemos en nuestro sitio sean lo más originales posible. Una vez realizada nuestra fuente podremos compartirla. La única pega que le podemos encontrar es que para usarlo necesitamos registrarnos.
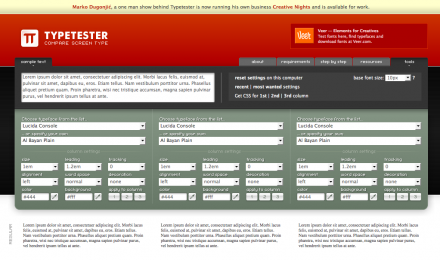
- Typetester. Con esta herramienta podremos comparar diferentes fuentes entre ellas. De esta forma podremos comprobar las diferencias que existen entre ellas según el tamaño y color que seleccionemos para cada una. Buena herramienta para decidir que fuente usamos.
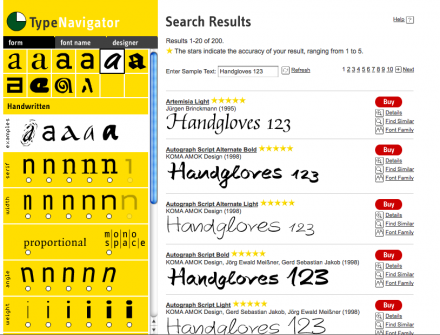
- TypeNavigator. Excelente herramienta que nos ayudará a buscar aquella fuente ideal para nuestro sitio. Ésto lo haremos seleccionando diferentes características que busquemos y la web nos dará varias opciones, incluso para comprarlas directamente desde ahí.
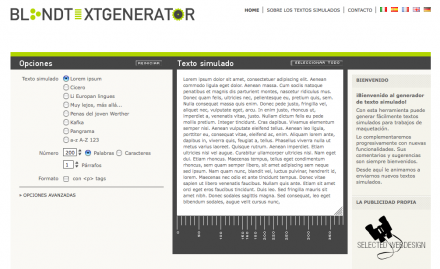
- Blind Text Generator. Generador de lo que se comoce como «Dummy Texts», es decir, textos tontos para poderlos insertar y rellenar partes de nuestra web a la hora de hacer el diseño de la misma. Tenemos varios modelos como el más conocido Lorem ipsum.
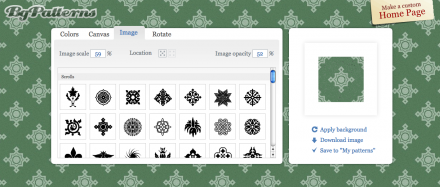
- bgPatterns. Esta sencilla herramienta nos proporcionará diferentes patrones para usarlos como fondo en nuestras webs. Tenemos desde el uso de colores lisos, figuras o diferentes imágenes. Una vez realizada nuestra elección podremos descargar la imagen para aplicarlo a nuestro diseño.
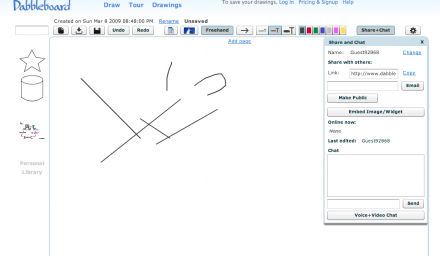
- Dabbleboard. Otra herramienta para dibujar de manera online, pero esta vez lo podremos hacer de forma colaborativa. A la hora de crear un nuevo dibujo podremos invitar a otros amigos para que se conecten a la página y nos ayuden. Además, podremos chatear con ellos mientras trabajamos, tanto con texto como con audio y video.
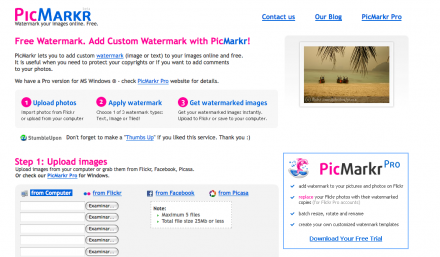
- pickMarkr. Si queremos proteger nuestras imágenes podremos usar esta herramienta web para poderle añadir marcas de agua. Hay una versión gratuita y también otra de pago con la cual tendremos algunas funcionalidades más como la posibilidad de marcar y sustituir de forma automática nuestras imágenes en nuestra cuenta de flickr.
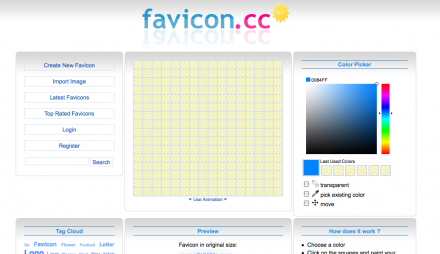
- favicon.cc. Herramienta muy conocida con la cual podremos generar una imagen favicon para nuestro sitio. Podremos hacerlo tanto dibujándolo como a partir de una imagen que ya tengamos. Para quien aún no lo sepa, favicon es aquella imagen que aparece junto a la url de una página en cualquier navegador, algo que le da distinción y estilo a nuestro sitio.
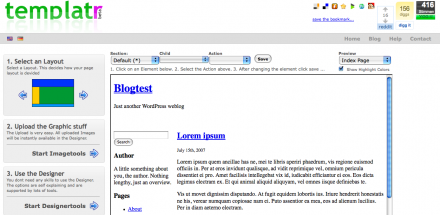
- templatr. Herramienta web que nos ayudará a crear una plantilla en pocos pasos, y no solo los colores, si no la distribución de la misma, eligiendo donde queremos que esté la o las columnas, la parte central, la cabecera o el pie. Muy útil si las hojas de estilo y la visión espacial no son nuestro fuerte.
Fuente: Six Revisions.