Aunque los templates predeterminados de Google Slides, el componente de Google Drive que nos permite crear presentaciones online, son elegantes y muy coloridos, no se diferencian mucho de los anticuados estilos de PowerPoint que ya a todos aburre. Claro, para más opciones el servicio de Google hace tiempos que dispone de una galería de plantillas mantenida por la comunidad, pero el material llamativo es muy poco y no ofrece el suficiente valor agregado como para darle uso.
Por lo anterior es que nos toca, cuando deseamos presentaciones de alta calidad, recurrir a crear los diseños desde cero, valernos de servicios de terceros que sí logran innovar en el tema de la apariencia (Prezi, Slid.es, Haiku Deck, etc.) o tratar de rebuscar en remotos lugares de la web por plantillas decentes. Pues bien, Slides Carnival es un brillante portal que recopila contenidos de este último estilo, plantillas decentes para Google Slides pero además elegantes, coloridas, creativas, llamativas, de alta calidad, recientes y gratuitas.
Formales, inspiradoras, simples, etc., los adjetivos son variados y cada uno de ellos dispone de su respectiva categoría en Slides Carnival. Cada plantilla en el portal vendrá configurada con fuentes especiales (vía Google Fonts), imágenes, fotografías (bajo licencia Creative Commons), iconos libres y otros detalles que se pueden adaptar a nuestras presentaciones -hasta los códigos de colores se comparten-. Ya para instalarlas, de cada una se desplegará su vista previa y un poco más abajo un sencillo botón que dice “Use this presentation template”.
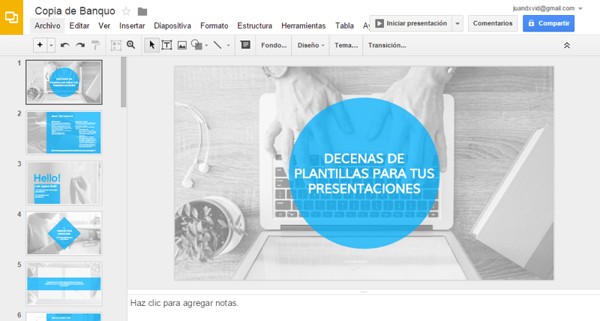
Al pulsar el botón aparecerá la plantilla original con lo que restará crear una copia de ella en nuestra carpeta de Google Drive (Archivo >> Crear una copia). Y eso es todo, el último slide de cada plantilla incluirá los detalles de licencias y adaptación. Por supuesto, se pueden bajar desde Google Drive en formato PPTX para darles uso en MS PowerPoint, eso sí, puede dar batalla el tema de las tipografías.
Enlace: Slides Carnival