Si os dedicáis al mundo del diseño web y estáis buscando una herramienta que os pueda facilitar vuestro trabajo diario, la extensión de la que os hablamos a continuación os será de gran ayuda. Se trata de CSSPeeper, una utilidad para Google Chrome con la que podemos obtener las especificaciones de cualquier elemento CSS con un clic.
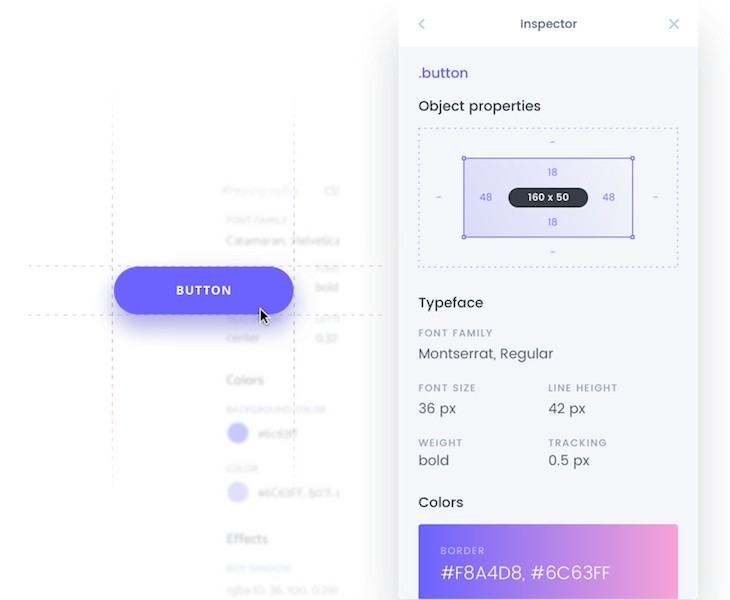
El principal punto a favor de CSSPeeper es que no es necesario ponernos a consultar el código de una web para analizar los elementos CSS de la misma. En lugar de ello, la extensión nos muestra toda la información necesaria de una forma elegante, ordenada y mucho más rápida que si llevásemos a cabo el proceso de forma manual. De esta forma, una vez instalada podremos consultar parámetros como el grosor de una línea, las dimensiones de un botón o los colores exactos de una web.