
Si queréis practicar programación de diseño web en CSS y no tenéis tiempo de montar un ambiente apropiado de desarrollo, echad un vistazo en cssdesk.com.
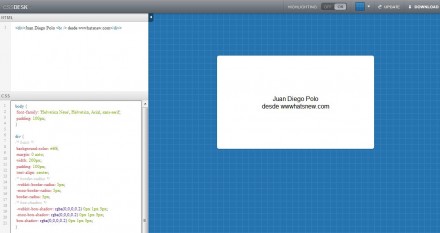
Se trata de un panel en el que podréis escribir el código en la izquierda para ver el resultado, en tiempo real, en la derecha. Aunque no es muy práctico para realizar sitios complejos, sí es ideal para practicar y enseñar algunos trucos de CSS.
Otra herramienta que debería ir al baúl de los favoritos de cualquier profesor dedicado al tema.