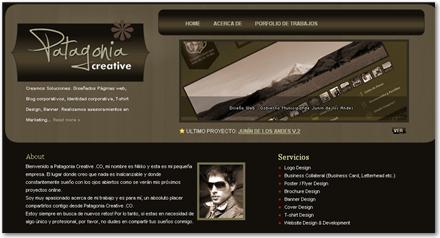
Coded preview es una sencilla aplicación desarrollada por una única persona que facilita el trabajo de los diseñadores web a la hora de presentar sus trabajos.
Coded preview es una sencilla aplicación desarrollada por una única persona que facilita el trabajo de los diseñadores web a la hora de presentar sus trabajos.
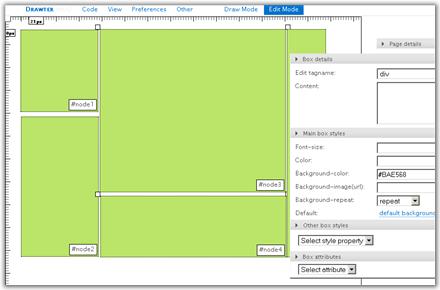
Tendrán que subir el diseño en el que están trabajando, especificando los márgenes, imágenes de fondo y otros detalles estéticos que formarán parte del conjunto. El resultado pueden mandarlo a los clientes para recibir su opinión.
Cada página subida puede tener subpáginas, permitiendo crear todo un árbol de navegación que dará una mejor idea del trabajo realizado. Existe también una aplicación que podrán instalar en el ordenador para agilizar la subida del material.
Una forma más profesional que mandar las imágenes por email

 Imaginad un conjunto de profesionales de diseño con amplia experiencia en la creación de logotipos creando logos y ofreciéndolos gratuitamente en Internet… eso es
Imaginad un conjunto de profesionales de diseño con amplia experiencia en la creación de logotipos creando logos y ofreciéndolos gratuitamente en Internet… eso es