
LearnStreet es un brillante portal de cursos de programación gratuitos siendo los lenguajes protagonistas JavaScript, Python y Ruby. Lo interesante es que no sólo se limita a presentar videos (aunque también los incluye) sino que los profesionales que le mantienen se han esforzado por presentar una cómoda plataforma para aprender desde cero a través de herramientas interactivas.
En fin, le hemos dado un vistazo a este flamante recurso que cuenta con un nivel tan alto como el de Code Academy del cual pareciera tomar el esquema de consola interactiva pero con opciones adicionales que le hacen útil tanto para principiantes como para quienes ya van pensando en proyectos personales concretos para hacer efectivos lo más pronto posible.
Iniciando en la plataforma
No hace falta iniciar sesión para probarle pero lo recomendable es hacerlo para llevar registro del avance en las lecciones. Algo importante es que es posible loguearse con la cuenta de Google, Facebook, Twitter (para el trabajo colaborativo) o si es posible, especialmente para quienes desean conocer más sobre la publicación de proyectos, con las credenciales de Github.
Luego de iniciar sesión se pueden distinguir en la parte superior las tres secciones principales que le conforman: Courses, Code Garage y Dev Tools. En Contribute se pueden sugerir ideas o conceptos para agregar el sitio, eso sino es que alguien quiere contactarse con los creadores del sitio para compartir su conocimiento con usuarios de LearnStreet conectados en todos el mundo.
Courses: los interactivos cursos
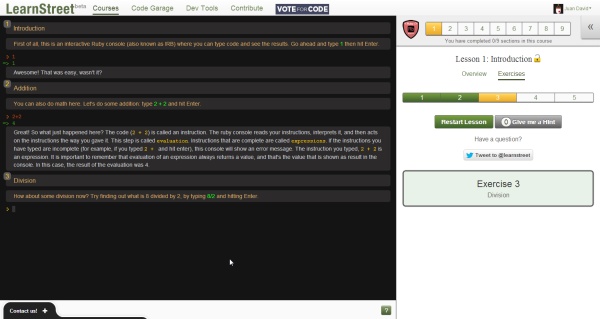
En la sección de Cursos se muestra una página especial con los cursos iniciales de JavaScript, Python y Ruby, cada uno acompañado de su debida descripción y ejemplos en los que se puede ver en acción cada lenguaje. Al iniciar un curso se puede ver una consola o intérprete de código que se encargará de procesar todas las líneas ingresadas en los respectivos ejercicios que guiará paso a paso.

A medida que se superan ejercicios, se irán desbloqueando nuevas lecciones. Si hay dificultad con alguno, en la parte donde también se muestra el avance estará el botón «Give me a hint» para obtener una pista. Y hablando de la parte derecha, allí se resalta todo el progreso de las lecciones, el botón para ver videos relacionados con la lección en práctica, el contenido completo del curso, un campo para ingresar preguntas personalizadas y un glosario con conceptos referentes al curso.
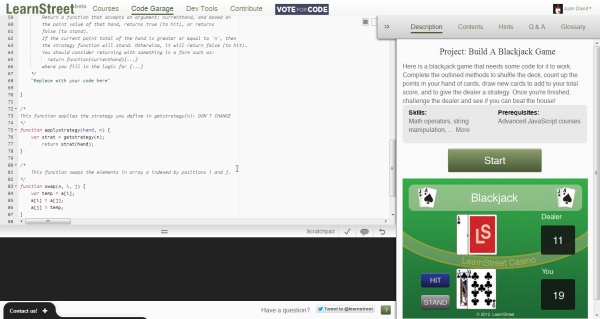
Code Garage: Poniendo en práctica lo aprendido
Un juego de BlackJack, uno para resolver sudokus o el clásico formulario web en JavaScript; un convertidor de unidades, un traductor de idiomas o uno de código Morse desarrollado en Python; un cajero automático o un Concéntrese en Ruby… sólo ejemplos de las decenas de cosas que se pueden aprender a crear en Code Garage, cada una también guiada paso a paso pero con una consola libre (totalmente en blanco con scratchpad) junto a una vista previa de los resultados.

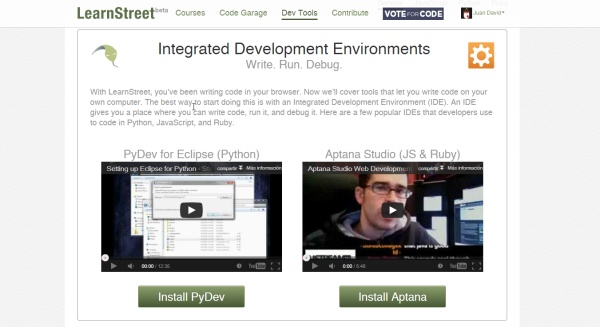
Dev Tools: Publicando las aplicaciones y proyectos creados
Ya que has aprendido y lo has puesto en práctica, es hora de embarcarse en proyectos más avanzados como lanzar una aplicación personal en la web. Pues bien, en la sección Dev Tools encontrarás todas las herramientas para sobrevivir fuera de LearnStreet (compiladores, depuradores, consejos, guías, librerías y otros recursos), claro está, cada una también con su respectiva ayuda (en video).

Y eso es en general lo que tiene para ofrecer LearnStreet, el conocimiento y las herramientas suficientes para alentar al aprendizaje de la programación e incluso para ponerlo en práctica en proyectos personales. Lo restante será valerse de la creatividad y de las ganas para superar todas las lecciones.
Enlace | LearnStreet

Thanks for posting this great article about us!