Si te apasionan los efectos de los filtros de Instagram y quieres aplicarlos en algunas fotos de tu sitio, hacerlo es realmente sencillo.
La idea es ajustar el archivo CSS del sitio para que se apliquen ciertas variables en las fotos, pero no siempre es sencillo saber qué poner y dónde, por eso se hace necesario conocer una herramienta como la que os presento hoy.
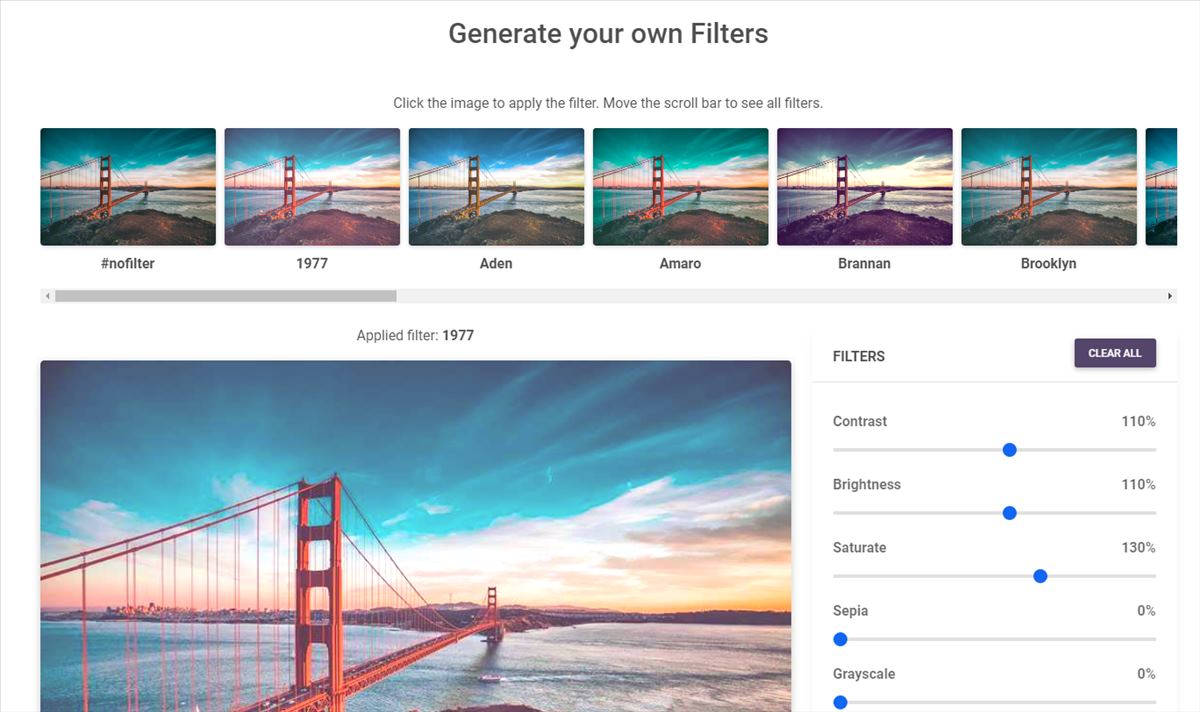
Se trata de insta-filters.mdbgo.io, una web que podemos usar de dos formas:
– Ajustamos los valores de brillo, contraste, saturación y demás para crear un filtro único.
– Seleccionamos los filtros por defecto, los de Instagram, para que se carguen las variables correspondientes.
Una vez realizado el proceso de selección, solo tenemos copiar el CSS que se genera automáticamente, con un archivo HTML, disponible en la misma web, como ejemplo de cómo aplicarlo en tu web.
El sitio es gratis, no requiere registro, y no hay basura adicional en los códigos ofrecidos, por lo que podéis usarlo con tranquilidad y sin miedo de que se cuele algún enlace malicioso en la página.
En la web recomiendan que usemos siempre fotos RAW, ya que es más fácil aplicarles varios tipos de filtros, aunque ya sabemos que eso es algo difícil cuando tenemos que mantenernos en el límite y no poder subir una foto muy pesada en la web.
Práctico, sencillo y directo, como deberían ser la mayoría de aplicaciones de este tipo.